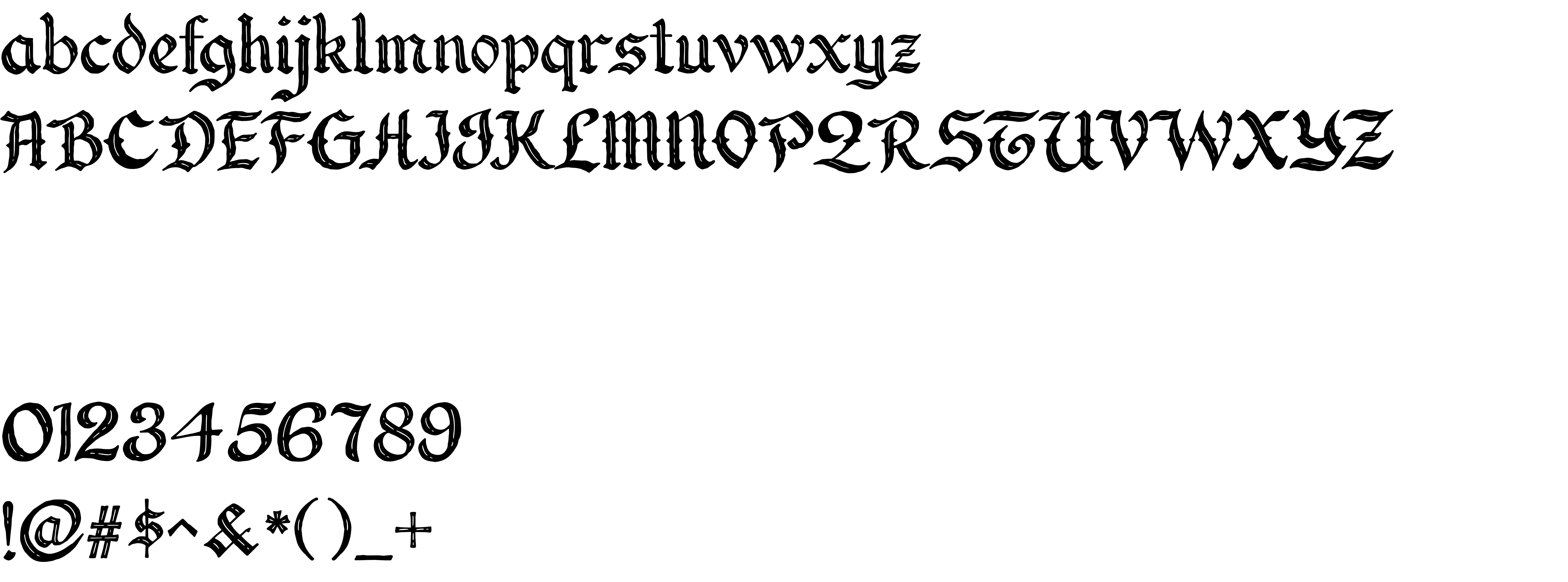
On our website you can download font Forgoth version Version 1.001;Fontself Maker 3.5.4, which belongs to the family Forgoth (subfamily Regular). Designer - Moretype StudioDownload Forgoth free on MyFonts.club. It size - only 72.67 KB All right reserved Moretype Studio. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 122 times |
| size | 72.67 KB |
| Family | Forgoth |
| Subfamily | Regular |
| Full name | Forgoth |
| PostScript name | Forgoth |
| Preferred family | Forgoth |
| Preferred subfamily | Regular |
| Version | Version 1.001;Fontself Maker 3.5.4 |
| Unique ID | Version 1.001;Fontself Maker 3.5.4;XXXX;Forgoth;2021;FLVI-613 |
| Description | Terms Of Use |
| Designer | Moretype Studio |
| Trademark | Moretype Studio |
| Copyright | Moretype Studio |
| License Description | - Our free demo is ONLY for NON COMMERCIAL USE or PERSONAL USE ONLY |
| Vendor ID | XXXX |

You can connect the font Forgoth to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=forgoth" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=forgoth);
Activate this font for text in your CSS styles file::
font-family: 'Forgoth', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=forgoth" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Forgoth', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Forgoth!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.