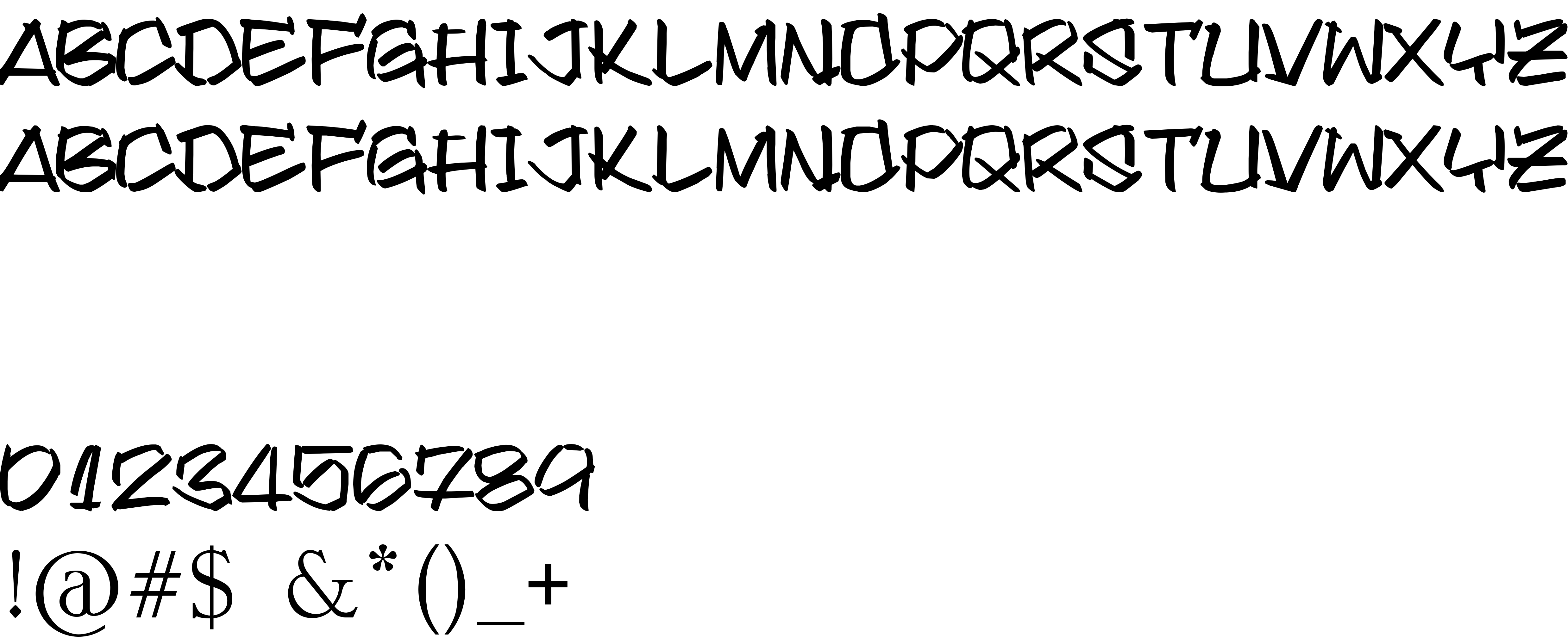
On our website you can download font Found it on Dafont version Version 1.00 August 19, 2012, versión inicial, which belongs to the family Found it on Dafont (subfamily Regular).Download Found it on Dafont free on MyFonts.club. It size - only 30.61 KB All right reserved Elias Duran © (Maestro). 2012. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 126 times |
| size | 30.61 KB |
| Family | Found it on Dafont |
| Subfamily | Regular |
| Full name | Found it on Dafont |
| PostScript name | FounditonDafont |
| Version | Version 1.00 August 19, 2012, versión inicial |
| Unique ID | Found it on Dafont:Version 1.00 |
| Description | This font was created using FontCreator 5.6 from High-Logic.com |
| Trademark | [email protected] |
| Copyright | Elias Duran © (Maestro). 2012. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Found it on Dafont to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=found-it-dafont" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=found-it-dafont);
Activate this font for text in your CSS styles file::
font-family: 'Found it on Dafont', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=found-it-dafont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Found it on Dafont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Found it on Dafont!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.