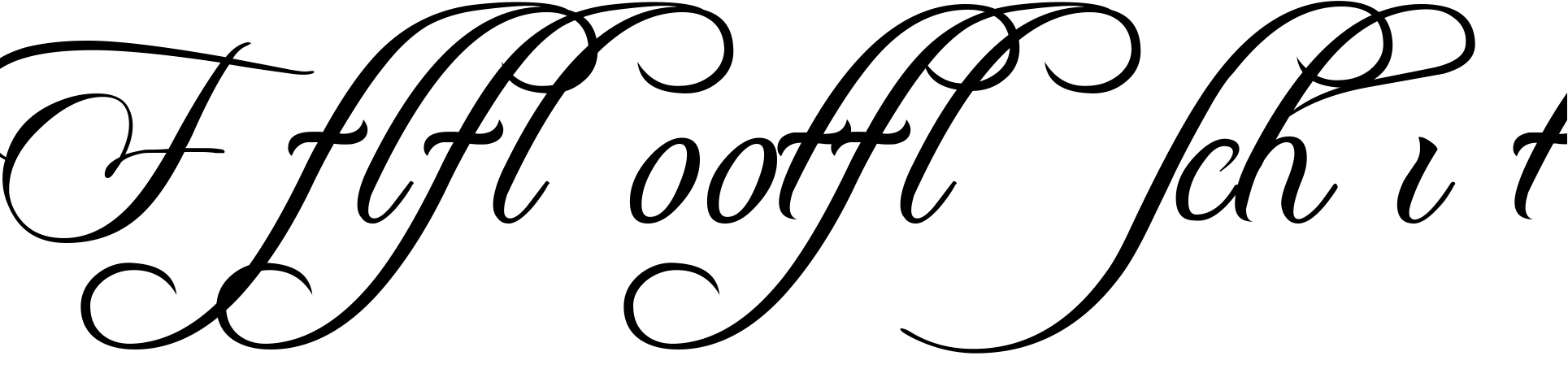
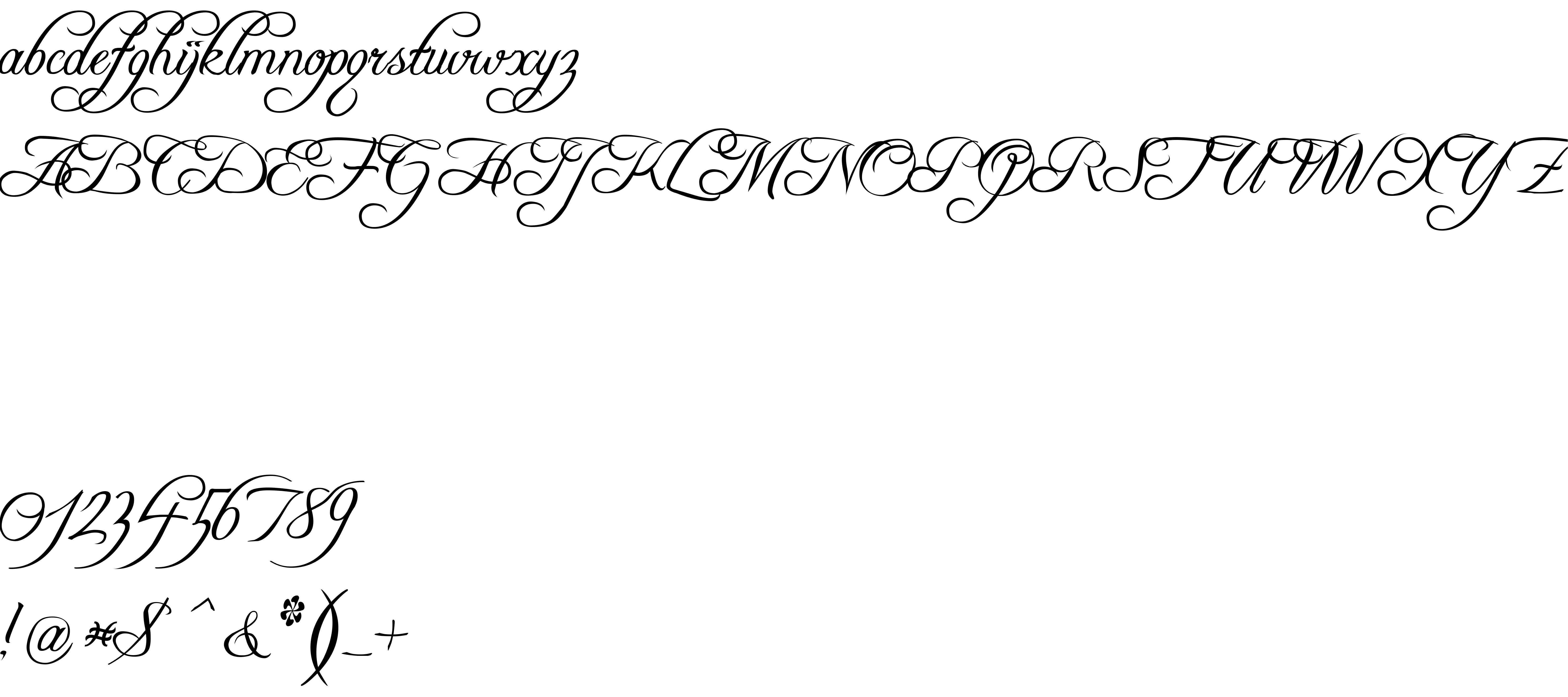
On our website you can download font Freebooter Script version 1, which belongs to the family Freebooter Script - Alts (subfamily Regular). Designer - Graham Meade (You can contact the designer at: www.apostrophiclab.com).Download Freebooter Script free on MyFonts.club. It size - only 21.31 KB All right reserved © 2001, Graham Meade. All rights reserved. For more works by the designer visit www.apostrophiclab.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 44 times |
| size | 21.31 KB |
| Family | Freebooter Script - Alts |
| Subfamily | Regular |
| Full name | Freebooter Script - Alts |
| PostScript name | FreebooterScript-Alts |
| Preferred family | Freebooter Script - Alts |
| Version | 1 |
| Unique ID | Freebooter Script Alts |
| Description | © 2001, Graham Meade. All rights reserved. For more works by the designer visit www.apostrophiclab.com |
| Designer | Graham Meade |
| Designer URL | www.apostrophiclab.com |
| Vendor URL | www.apostrophiclab.com |
| Copyright | © 2001, Graham Meade. All rights reserved. For more works by the designer visit www.apostrophiclab.com |
| Vendor ID | GEMA |

You can connect the font Freebooter Script to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=freebooter-script" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=freebooter-script);
Activate this font for text in your CSS styles file::
font-family: 'Freebooter Script', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=freebooter-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Freebooter Script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Freebooter Script!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.