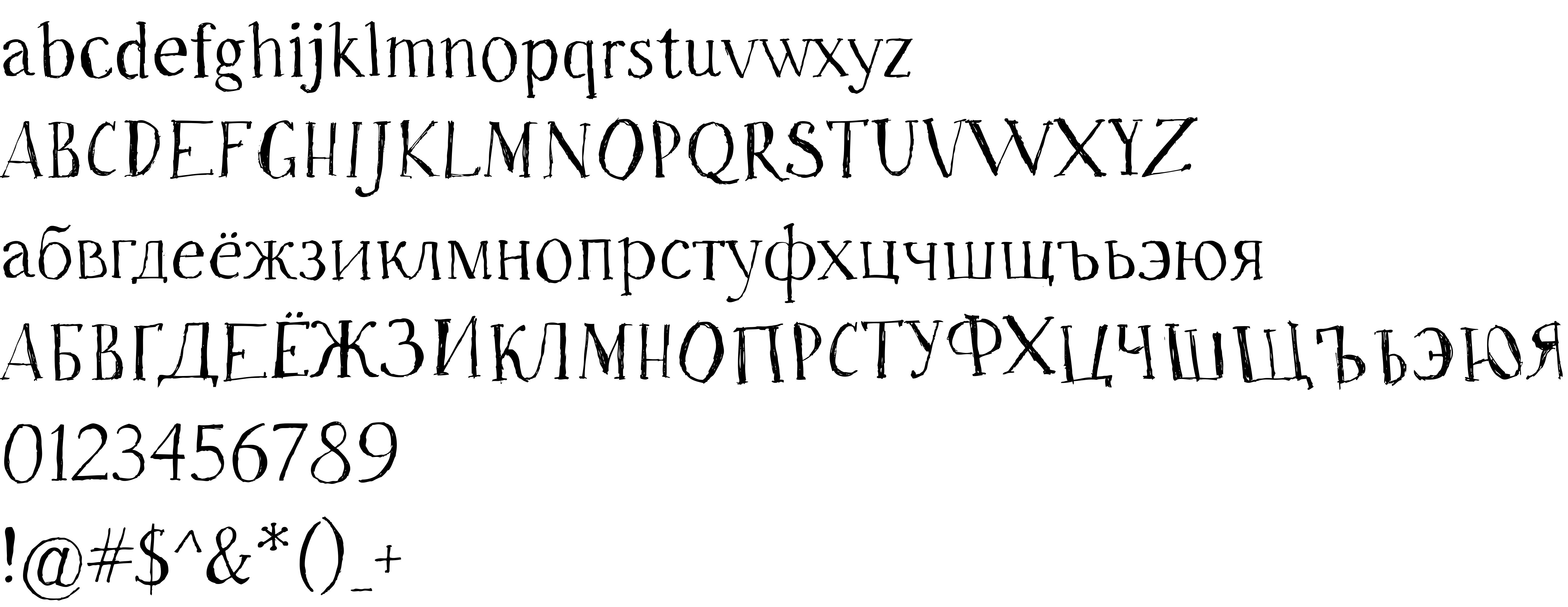
On our website you can download font Freeride version Version 1.000, which belongs to the family Freeride (subfamily Regular). Manufacturer by Nina Kulakova [email protected]. Designer - Nina Kulakova & Jovanny Lemonad (You can contact the designer at: mailto:[email protected]).Download Freeride free on MyFonts.club. It size - only 90.39 KB All right reserved Copyright (c) 2015 by Nina Kulakova ([email protected]). Art director Jovanny Lemonad. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 263 times |
| size | 90.39 KB |
| Family | Freeride |
| Subfamily | Regular |
| Full name | Freeride |
| PostScript name | Freeride |
| Version | Version 1.000 |
| Unique ID | [email protected]: Freeride: 2015 |
| Description | Copyright (c) 2015 by Nina Kulakova ([email protected]). Art director Jovanny Lemonad. All rights reserved. |
| Designer | Nina Kulakova & Jovanny Lemonad |
| Designer URL | mailto:[email protected] |
| Trademark | Freeride is a trademark of Nina Kulakova. |
| Manufacturer | Nina Kulakova [email protected] |
| Vendor URL | http://www.jovanny.ru/ |
| Copyright | Copyright (c) 2015 by Nina Kulakova ([email protected]). Art director Jovanny Lemonad. All rights reserved. |
| Vendor ID | pyrs |

You can connect the font Freeride to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=freeride" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=freeride);
Activate this font for text in your CSS styles file::
font-family: 'Freeride', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=freeride" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Freeride', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Freeride!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.