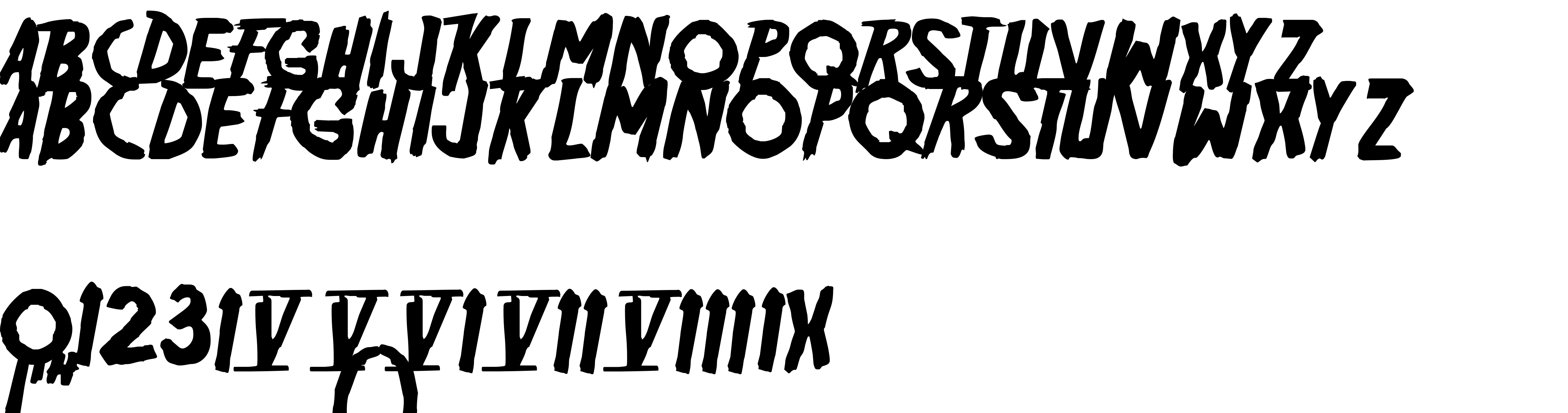
On our website you can download font Friday13 version 1.3, which belongs to the family Friday13 (subfamily Regular). Designer - Thomas W.Otto (You can contact the designer at: http://www.norfok.com).Download Friday13 free on MyFonts.club. It size - only 36.10 KB All right reserved Friday13 v1.3 - copyright (c) 1999 - Thomas W. Otto - Norfok Inc. - http://www.norfok.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 105 times |
| size | 36.10 KB |
| Family | Friday13 |
| Subfamily | Regular |
| Full name | Friday13 |
| PostScript name | Friday13 |
| Preferred family | Friday13 |
| Version | 1.3 |
| Unique ID | NorfokInc.: Friday13: 1999 |
| Description | Copyright |
| Designer | Thomas W.Otto |
| Designer URL | http://www.norfok.com |
| Vendor URL | http://www.norfok.com |
| Copyright | Friday13 v1.3 - copyright (c) 1999 - Thomas W. Otto - Norfok Inc. - http://www.norfok.com |
| License URL | http://www.norfok.com/License.htm |
| License Description | Copyright |
| Vendor ID | pyrs |
| Mac font menu name | Friday13 |

You can connect the font Friday13 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=friday13" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=friday13);
Activate this font for text in your CSS styles file::
font-family: 'Friday13', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=friday13" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Friday13', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Friday13!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.