On our website you can download font Frightmare version Version 1.021;Fontself Maker 3.5.1, which belongs to the family Frightmare (subfamily Regular). Manufacturer by RVST®. Designer - Indra Renov (You can contact the designer at: https://fontbundles.net/rvst).Download Frightmare free on MyFonts.club. It size - only 119.48 KB All right reserved Copyright © 2020 by Indra Renov. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 135 times |
| size | 119.48 KB |
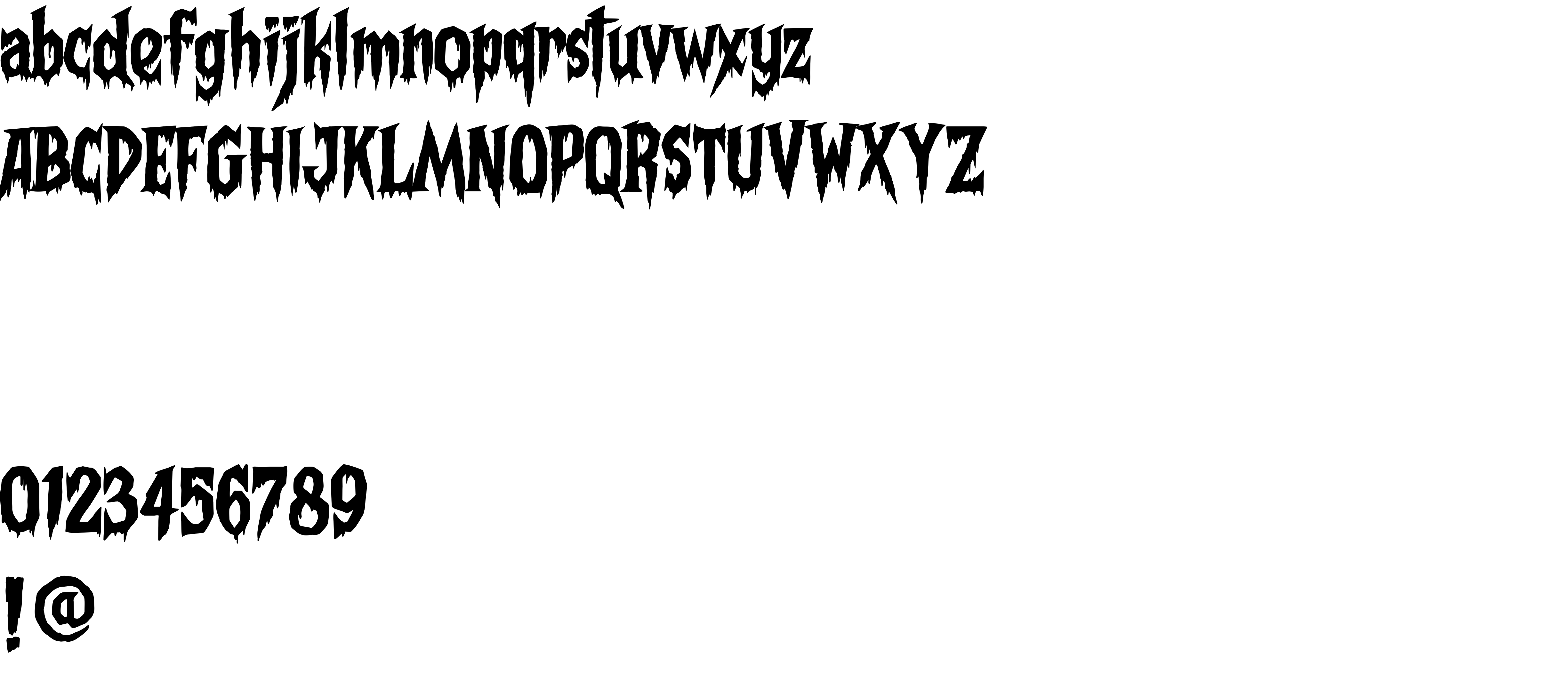
| Family | Frightmare |
| Subfamily | Regular |
| Full name | Frightmare |
| PostScript name | FrightmareRegular |
| Preferred family | Frightmare |
| Preferred subfamily | Regular |
| Version | Version 1.021;Fontself Maker 3.5.1 |
| Unique ID | 1.021;FrightmareRegular |
| Description | drop me a message at [email protected] |
| Designer | Indra Renov |
| Designer URL | https://fontbundles.net/rvst |
| Manufacturer | RVST® |
| Vendor URL | https://fontbundles.net/rvst |
| Copyright | Copyright © 2020 by Indra Renov. All rights reserved. |
| License URL | https://fontbundles.net/license |
| License Description | Personal Use |
| Vendor ID | XXXX |
| Sample text | a large fawn jumped quickly over white zinc boxes |

You can connect the font Frightmare to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=frightmare" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=frightmare);
Activate this font for text in your CSS styles file::
font-family: 'Frightmare', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=frightmare" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Frightmare', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Frightmare!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.