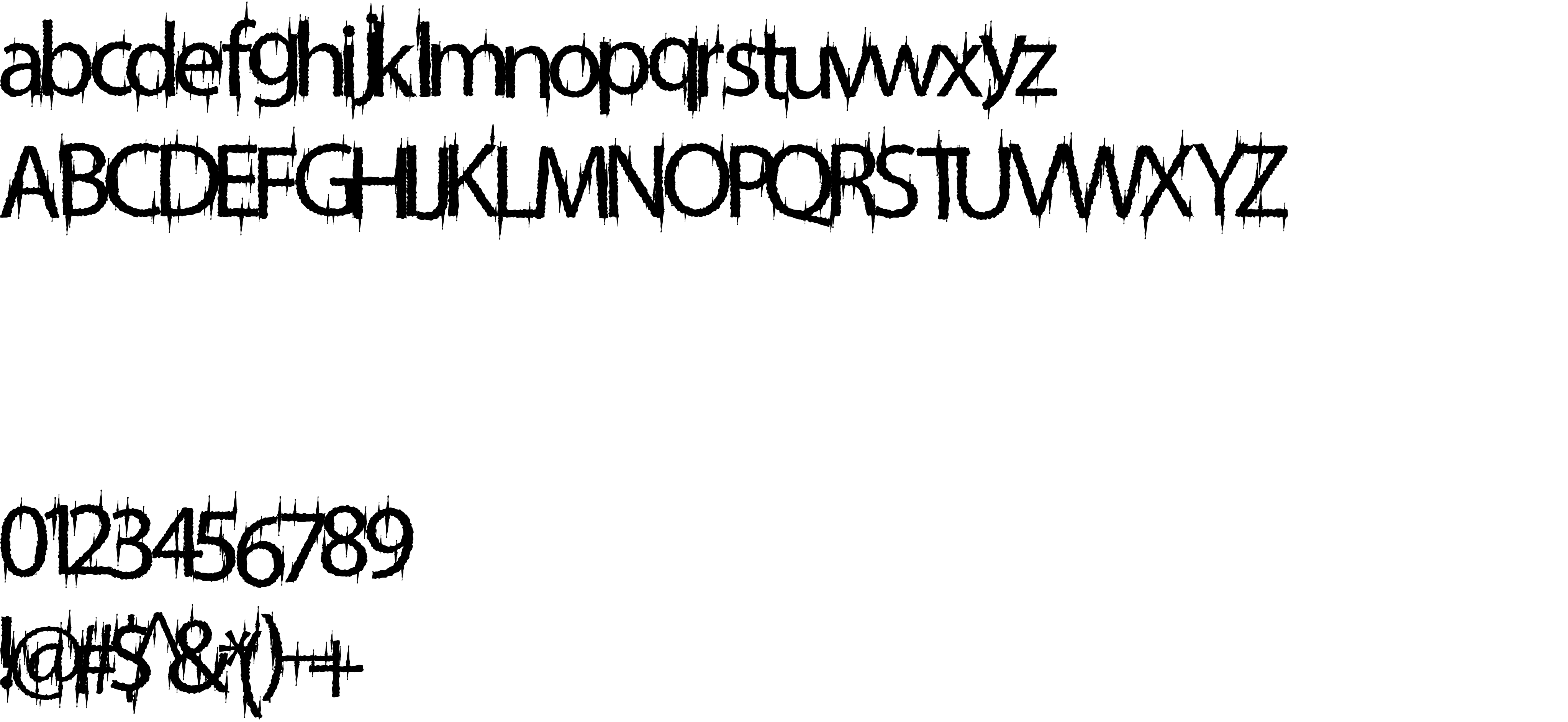
On our website you can download font FriskyVampire version Version 1.00 October 29, 2012, initial release, which belongs to the family FriskyVampire (subfamily Regular). Manufacturer by Xerographer Fonts. Designer - Max Infeld (You can contact the designer at: facebook.com/infeld).Download FriskyVampire free on MyFonts.club. It size - only 168.16 KB All right reserved FriskyVampire© Xerographer Fonts. 2012. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 57 times |
| size | 168.16 KB |
| Family | FriskyVampire |
| Subfamily | Regular |
| Full name | FriskyVampire |
| PostScript name | FriskyVampire |
| Version | Version 1.00 October 29, 2012, initial release |
| Unique ID | FriskyVampire:Version 1.00 |
| Description | This font in chico,CA |
| Designer | Max Infeld |
| Designer URL | facebook.com/infeld |
| Manufacturer | Xerographer Fonts |
| Vendor URL | xerographer.com |
| Copyright | FriskyVampire© Xerographer Fonts. 2012. All Rights Reserved |
| License URL | mailto:[email protected] |
| License Description | mailto:[email protected] |
| Vendor ID | HL |
| Sample text | The Vampire will be Frisky |

You can connect the font FriskyVampire to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=friskyvampire" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=friskyvampire);
Activate this font for text in your CSS styles file::
font-family: 'FriskyVampire', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=friskyvampire" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FriskyVampire', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FriskyVampire!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.