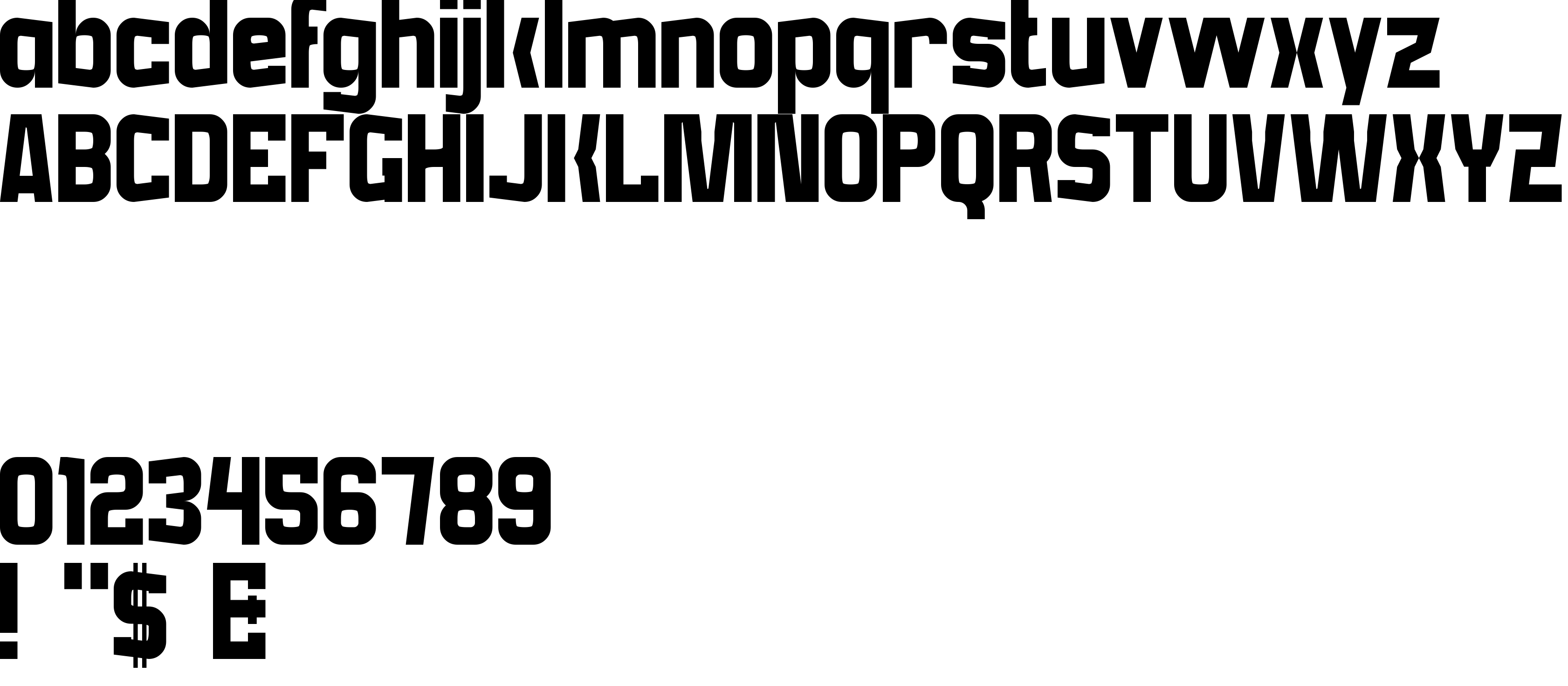
On our website you can download font fs sor version Version 1.0, which belongs to the family fs sor (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - opipik (You can contact the designer at: http://fontstruct.com/fontstructions/show/815367).Download fs sor free on MyFonts.club. It size - only 17.28 KB All right reserved Copyright opipik 2013. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 67 times |
| size | 17.28 KB |
| Family | fs sor |
| Subfamily | Regular |
| Full name | fs sor Regular |
| PostScript name | fs-sor |
| Version | Version 1.0 |
| Unique ID | FontStruct fs sor |
| Description | “fs sor” was built with FontStruct |
| Designer | opipik |
| Designer URL | http://fontstruct.com/fontstructions/show/815367 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright opipik 2013 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font fs sor to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=fs-sor" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=fs-sor);
Activate this font for text in your CSS styles file::
font-family: 'fs sor', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=fs-sor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'fs sor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with fs sor!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.