On our website you can download font FSPxKayahD70 version Version 1.0, which belongs to the family FSPxKayahD70 (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - opipik (You can contact the designer at: http://fontstruct.com/fontstructions/show/772168).Download FSPxKayahD70 free on MyFonts.club. It size - only 16.88 KB All right reserved Copyright opipik 2013. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 52 times |
| size | 16.88 KB |
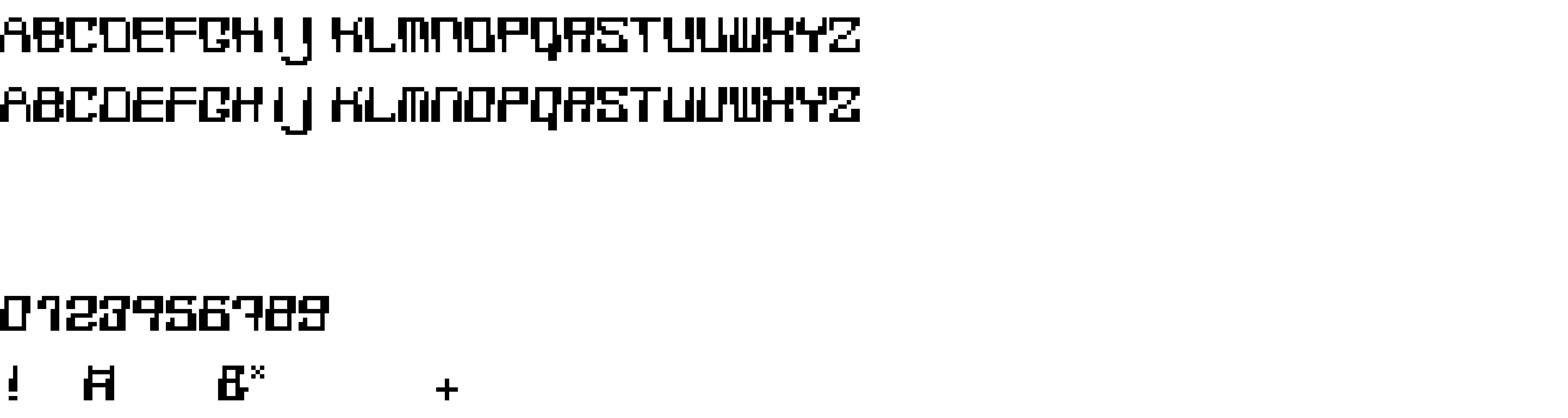
| Family | FSPxKayahD70 |
| Subfamily | Regular |
| Full name | FSPxKayahD70 Regular |
| PostScript name | FSPxKayahD70 |
| Version | Version 1.0 |
| Unique ID | FontStruct FSPxKayahD70 |
| Description | “FSPxKayahD70” was built with FontStruct |
| Designer | opipik |
| Designer URL | http://fontstruct.com/fontstructions/show/772168 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright opipik 2013 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font FSPxKayahD70 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=fspxkayahd70" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=fspxkayahd70);
Activate this font for text in your CSS styles file::
font-family: 'FSPxKayahD70', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=fspxkayahd70" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FSPxKayahD70', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FSPxKayahD70!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.