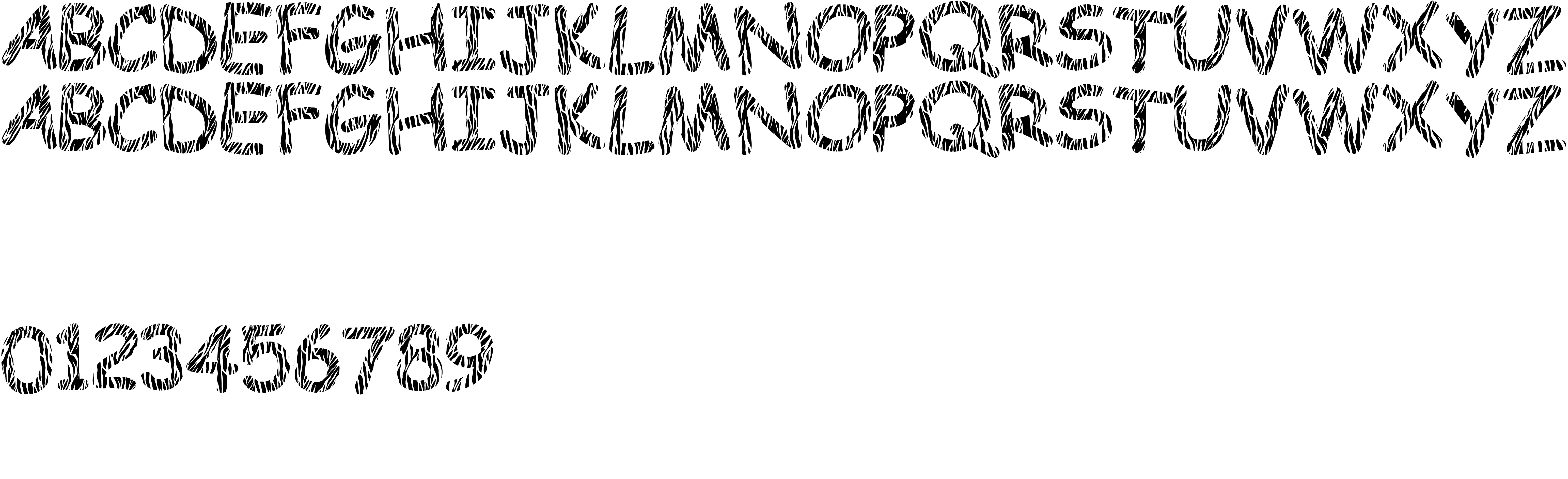
On our website you can download font funnyzebra version Version 1.00 February 18, 2012, initial release, which belongs to the family funnyzebra (subfamily funnyzebra CAPS NUM). Manufacturer by xerographer.com. Designer - max infeld (You can contact the designer at: facebook.com/infeld).Download funnyzebra free on MyFonts.club. It size - only 182.04 KB All right reserved Typeface © Xerographer Foundry. 2012. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 50 times |
| size | 182.04 KB |
| Family | funnyzebra |
| Subfamily | funnyzebra CAPS NUM |
| Full name | sickfuture |
| PostScript name | funnyzebra |
| Version | Version 1.00 February 18, 2012, initial release |
| Unique ID | funnyzebra:Version 1.00 |
| Description | made at empire coffee |
| Designer | max infeld |
| Designer URL | facebook.com/infeld |
| Manufacturer | xerographer.com |
| Vendor URL | xerographer.com |
| Copyright | Typeface © Xerographer Foundry. 2012. All Rights Reserved |
| License URL | mailto:[email protected] |
| License Description | mailto:[email protected] |
| Vendor ID | HL |
| Sample text | funny zebras can do tricks 123 |

You can connect the font funnyzebra to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=funnyzebra" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=funnyzebra);
Activate this font for text in your CSS styles file::
font-family: 'funnyzebra', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=funnyzebra" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'funnyzebra', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with funnyzebra!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.