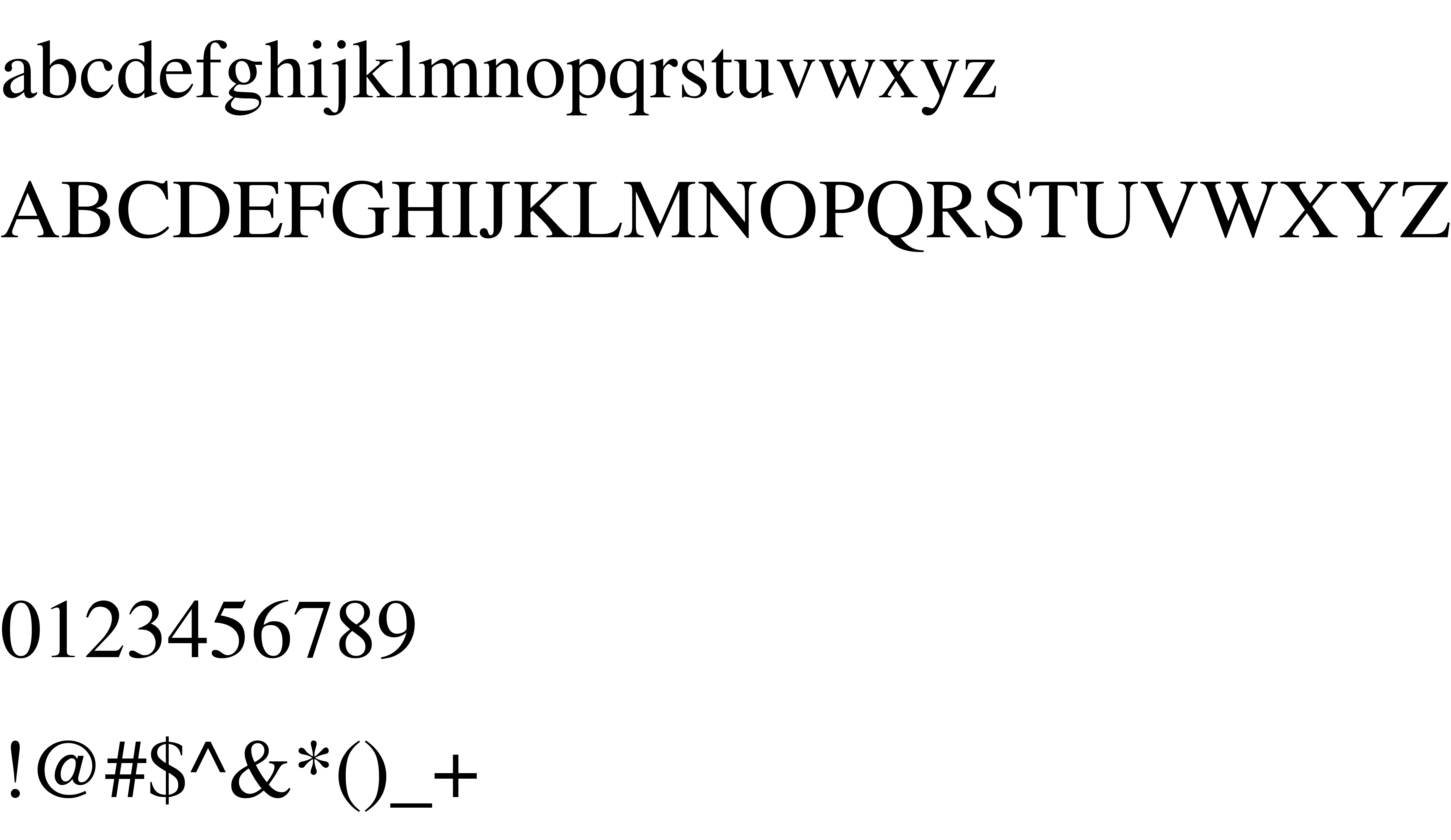
On our website you can download font Furat version AGA v1.00 1995, which belongs to the family Furat (subfamily Regular). Manufacturer by MAK Alagha. Designer - Regenerated by Nadim Shaikli (You can contact the designer at: http://www.arabeyes.org/).Download Furat free on MyFonts.club. It size - only 167.05 KB All right reserved Typeface and data © 2003-2007, Arabeyes.org. Latin glyphs are based on "Free UCS Outline Fonts", www.nongnu.org/freefont. This font is distributed under the terms of GPL license with font embedding exception.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 81 times |
| size | 167.05 KB |
| Family | Furat |
| Subfamily | Regular |
| Full name | Furat |
| PostScript name | Furat |
| Preferred family | Furat |
| Preferred subfamily | Regular |
| Version | AGA v1.00 1995 |
| Unique ID | AGA |
| Designer | Regenerated by Nadim Shaikli |
| Designer URL | http://www.arabeyes.org/ |
| Manufacturer | MAK Alagha |
| Vendor URL | http://www.arabeyes.org/ |
| Copyright | Typeface and data © 2003-2007, Arabeyes.org. Latin glyphs are based on "Free UCS Outline Fonts", www.nongnu.org/freefont. This font is distributed under the terms of GPL license with font embedding exception. |
| License URL | http://www.gnu.org/copyleft/gpl.html |
| Vendor ID | PYRS |
| Mac font menu name | Furat |

You can connect the font Furat to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=furat" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=furat);
Activate this font for text in your CSS styles file::
font-family: 'Furat', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=furat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Furat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Furat!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.