On our website you can download font Furia \u0026 Venganza version Version 1.00 June 26, 2011, initial release, which belongs to the family Furia & Venganza (subfamily Regular). Manufacturer by Juan Casco. Designer - © Juan Casco, 2011 (You can contact the designer at: www.juancascofonts.blogspot.com).Download Furia \u0026 Venganza free on MyFonts.club. It size - only 22.95 KB All right reserved Xéfora © Juan Casco: [email protected]. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 129 times |
| size | 22.95 KB |
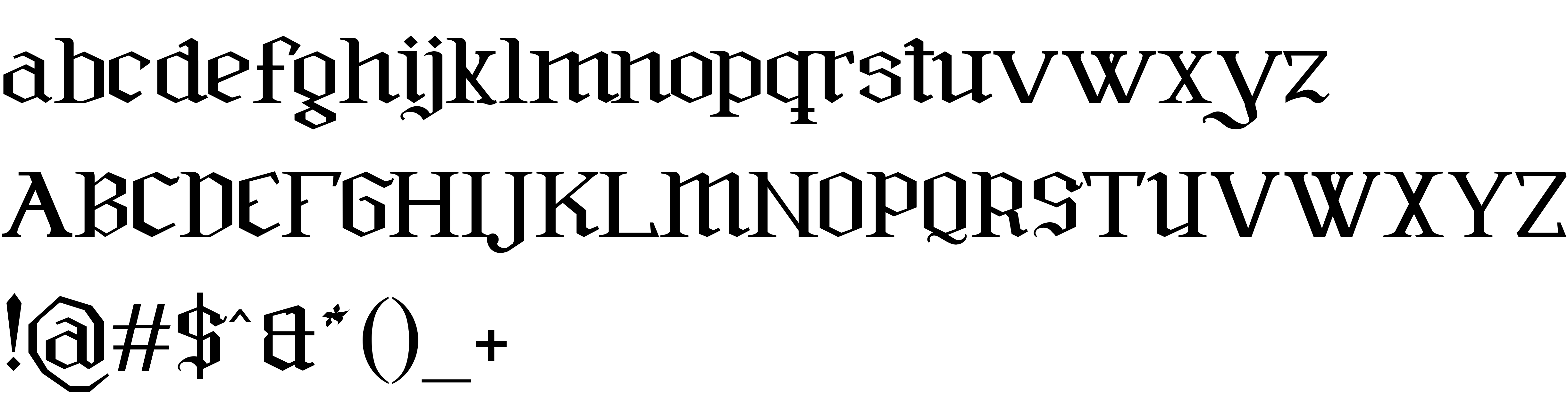
| Family | Furia & Venganza |
| Subfamily | Regular |
| Full name | Furia & Venganza |
| PostScript name | Furia&Venganza |
| Version | Version 1.00 June 26, 2011, initial release |
| Unique ID | Furia & Venganza:Version 1.00 |
| Description | Free for personal use, personal use requires donation |
| Designer | © Juan Casco, 2011 |
| Designer URL | www.juancascofonts.blogspot.com |
| Trademark | © Juan Casco 2011 |
| Manufacturer | Juan Casco |
| Vendor URL | www.juancascofonts.blogspot.com |
| Copyright | Xéfora © Juan Casco: [email protected] |
| License Description | Free for personal use, personal use requires donation |
| Vendor ID | JCAS |

You can connect the font Furia \u0026 Venganza to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=furia-venganza" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=furia-venganza);
Activate this font for text in your CSS styles file::
font-family: 'Furia \u0026 Venganza', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=furia-venganza" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Furia \u0026 Venganza', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Furia \u0026 Venganza!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.