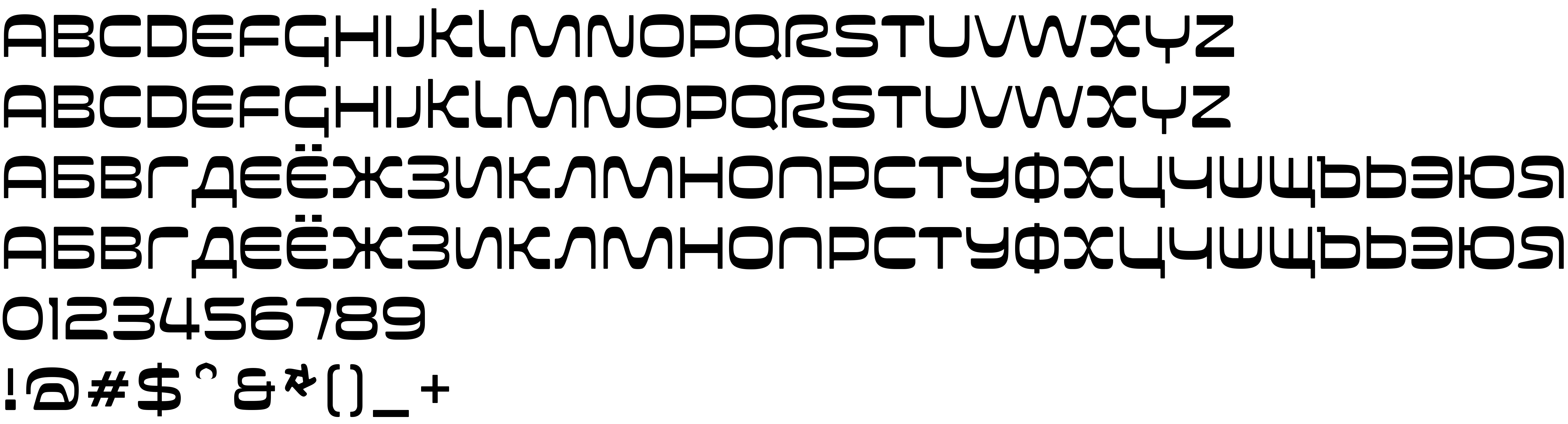
On our website you can download font Futurespore version Version 1.00 August 12, 2020, initial release, which belongs to the family Futurespore Cyrillic (subfamily Regular). Manufacturer by Andrew Young. Designer - Andrew Young (You can contact the designer at: www.disasterfonts.co.uk).Download Futurespore free on MyFonts.club. It size - only 79.83 KB All right reserved © 2004 Andrew Young, disasterfonts.co.uk; © 2020 Denis Ignatov, https://mutno.me/fonts. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 169 times |
| size | 79.83 KB |
| Family | Futurespore Cyrillic |
| Subfamily | Regular |
| Full name | Futurespore Cyrillic |
| PostScript name | FuturesporeCyrillic |
| Version | Version 1.00 August 12, 2020, initial release |
| Unique ID | Futurespore Cyrillic:Version 1.00 |
| Description | CC BY SA 4.0 - Some rights reserved |
| Designer | Andrew Young |
| Designer URL | www.disasterfonts.co.uk |
| Manufacturer | Andrew Young |
| Copyright | © 2004 Andrew Young, disasterfonts.co.uk; © 2020 Denis Ignatov, https://mutno.me/fonts |
| License URL | http://creativecommons.org/licenses/by-sa/4.0/ |
| License Description | This font is licenced under Creative Commons Attribution-ShareAlike 4.0 International License |
| Vendor ID | disa |
| Mac font menu name | Futurespore |

You can connect the font Futurespore to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=futurespore" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=futurespore);
Activate this font for text in your CSS styles file::
font-family: 'Futurespore', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=futurespore" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Futurespore', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Futurespore!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.