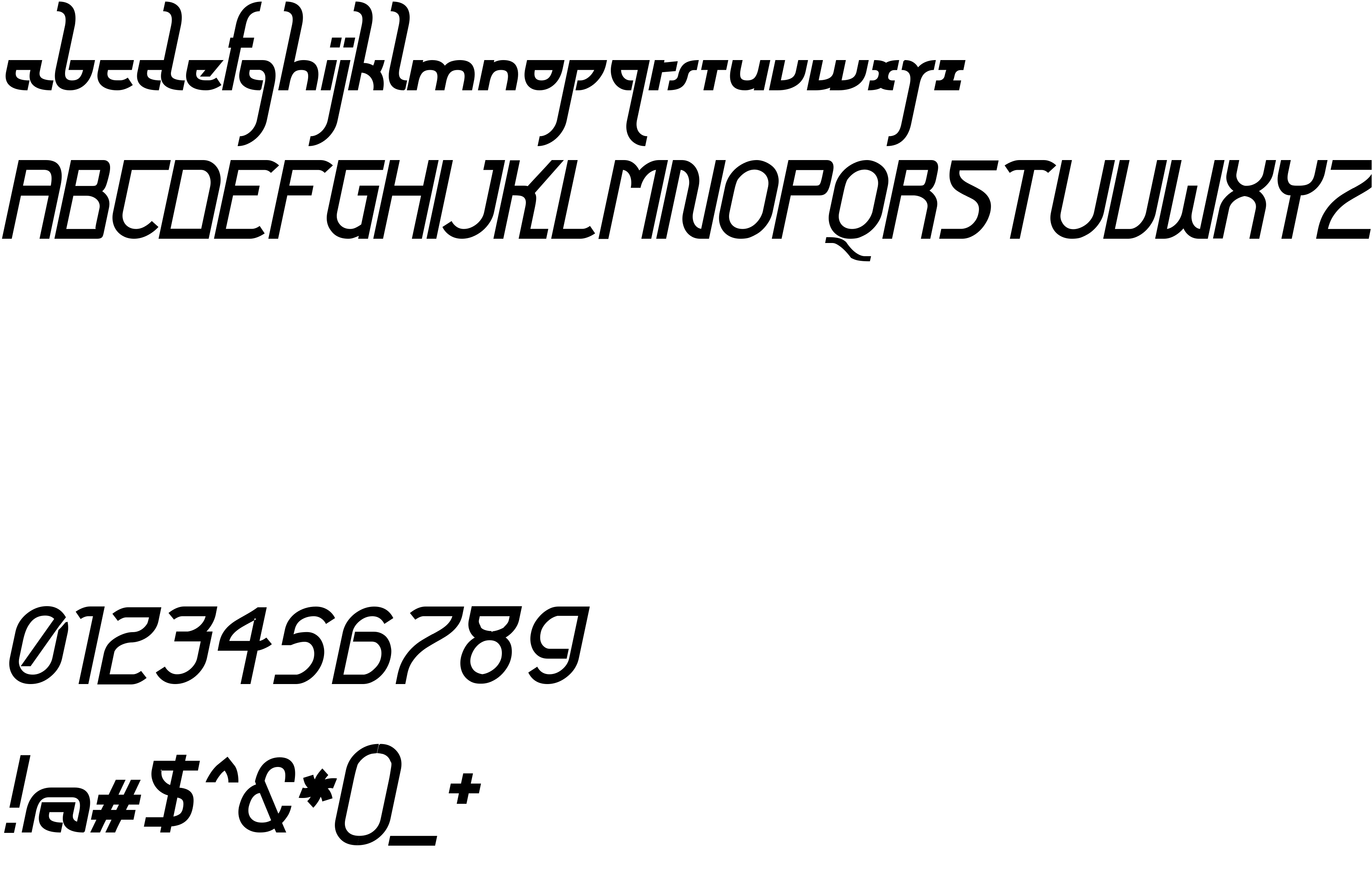
On our website you can download font Futurex Arthur version Version 1.1 2009, which belongs to the family Futurex Arthur (subfamily Regular). Manufacturer by Graham Meade, Apostrophic Laboratories and Steve Deffeyes.Download Futurex Arthur free on MyFonts.club. It size - only 31.70 KB All right reserved Graham Meade, Apostrophic Laboratories and Steve Deffeyes. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 97 times |
| size | 31.70 KB |
| Family | Futurex Arthur |
| Subfamily | Regular |
| Full name | Futurex Arthur |
| PostScript name | FuturexArthur |
| Version | Version 1.1 2009 |
| Unique ID | GrahamMeade,ApostrophicLaboratoriesandSteveDeffeyes: Futurex Arthur: 2001 |
| Description | Graham Meade and Apostrophic Laboratories. All rights reserved. This font is part of the Futurex project, which invites all type designers to create their own versions of this font using Futurex-Parts. For more information on how to become part of the project read the text file enclosed or send mail to [email protected]. |
| Manufacturer | Graham Meade, Apostrophic Laboratories and Steve Deffeyes |
| Copyright | Graham Meade, Apostrophic Laboratories and Steve Deffeyes. All rights reserved. |
| Vendor ID | APOS |
| Mac font menu name | Futurex Arthur |

You can connect the font Futurex Arthur to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=futurex-arthur" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=futurex-arthur);
Activate this font for text in your CSS styles file::
font-family: 'Futurex Arthur', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=futurex-arthur" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Futurex Arthur', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Futurex Arthur!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.