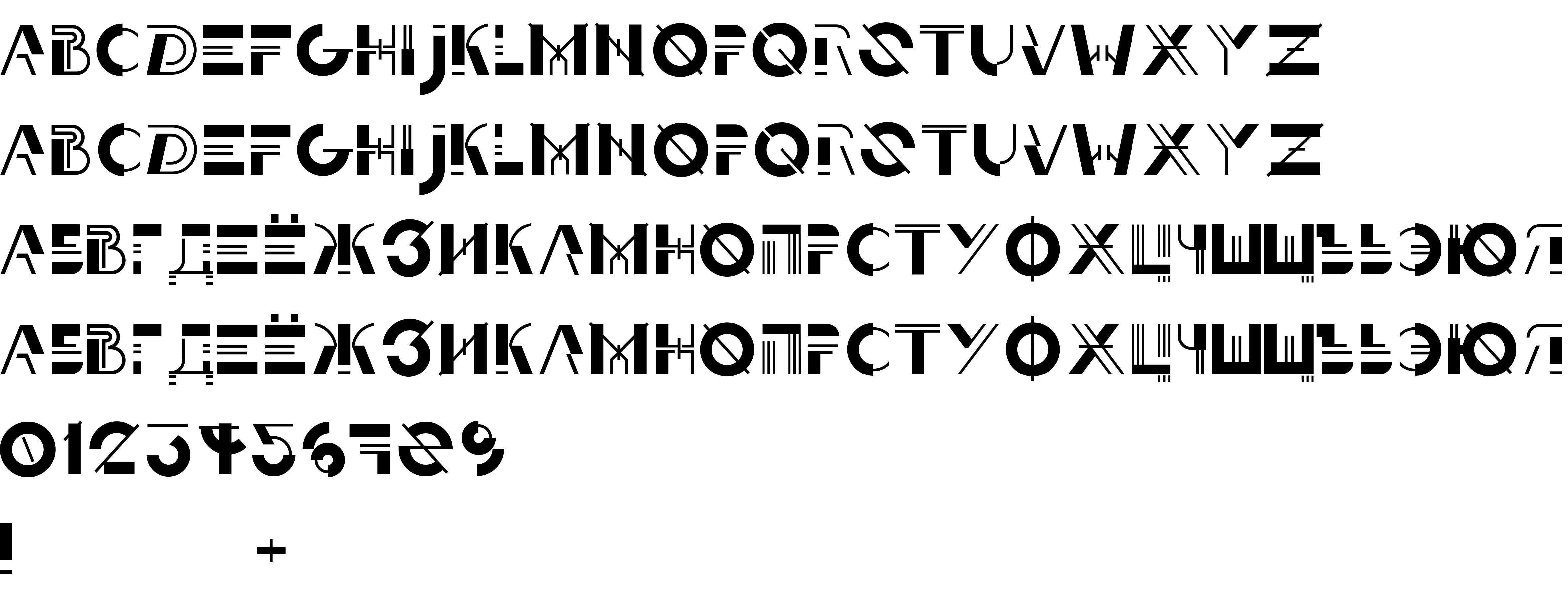
On our website you can download font futur(RUS BY LYAJKA) version Version 1.00 October 11, 2018, initial release, which belongs to the family futur(RUS BY LYAJKA) (subfamily futur). Manufacturer by Artem Kovalenco. Designer - Artem Kovalenco (You can contact the designer at: https://creativemarket.com/artkovalenco).Download futur(RUS BY LYAJKA) free on MyFonts.club. It size - only 32.11 KB All right reserved Copyright (c) 2018 by Artem Kovalenco. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 143 times |
| size | 32.11 KB |
| Family | futur(RUS BY LYAJKA) |
| Subfamily | futur |
| Full name | futur(RUS BY LYAJKA) futur |
| PostScript name | futurRUSBYLYAJKA-futur |
| Version | Version 1.00 October 11, 2018, initial release |
| Unique ID | futur(RUS BY LYAJKA) futur:Version 1.00 |
| Description | Copyright (c) 2018 by Artem Kovalenco. All rights reserved. |
| Designer | Artem Kovalenco |
| Designer URL | https://creativemarket.com/artkovalenco |
| Trademark | futur is a trademark of Artem Kovalenco. |
| Manufacturer | Artem Kovalenco |
| Vendor URL | https://creativemarket.com/artkovalenco |
| Copyright | Copyright (c) 2018 by Artem Kovalenco. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | futur |

You can connect the font futur(RUS BY LYAJKA) to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=futurrus-lyajka" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=futurrus-lyajka);
Activate this font for text in your CSS styles file::
font-family: 'futur(RUS BY LYAJKA)', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=futurrus-lyajka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'futur(RUS BY LYAJKA)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with futur(RUS BY LYAJKA)!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.