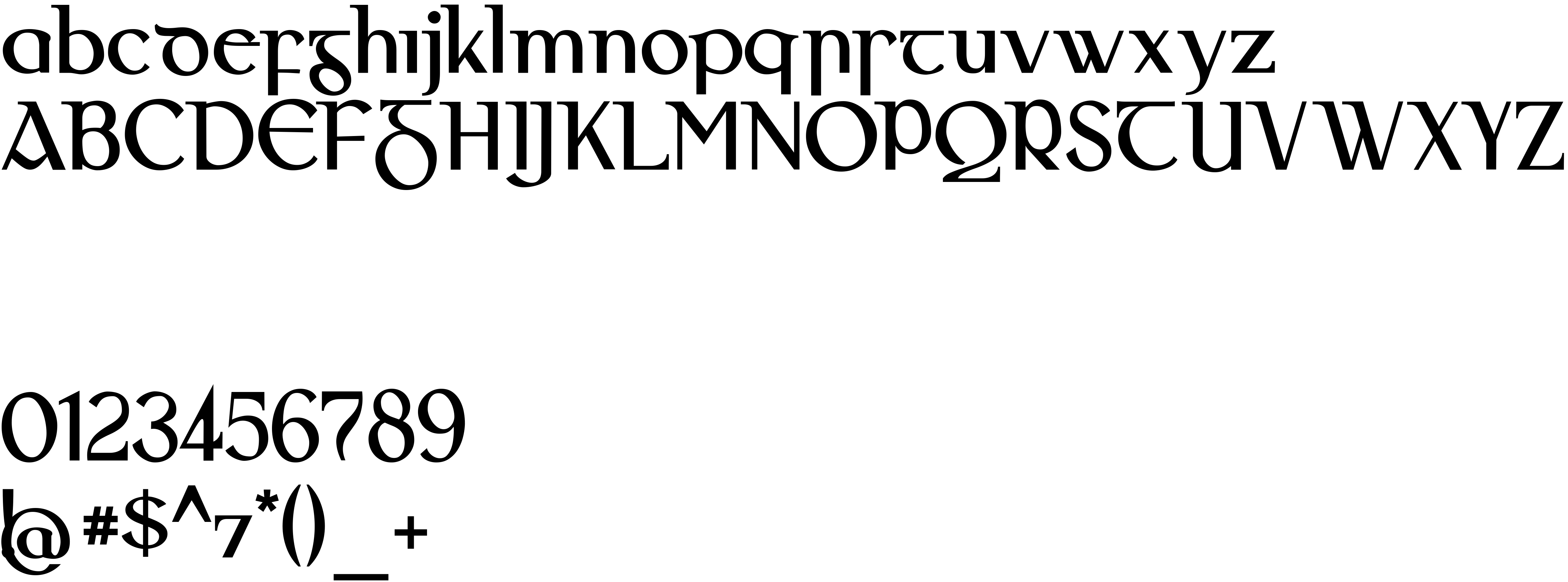
On our website you can download font Gaeilge which belongs to the family Gaeilge (subfamily Regular). Manufacturer by CAT-Fonts, Peter Wiegel. Designer - Peter Wiegel (You can contact the designer at: www.peter-wiegel.de).Download Gaeilge free on MyFonts.club. It size - only 62.43 KB All right reserved Copyright (c) 2016 by CAT-Fonts, Peter Wiegel. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 126 times |
| size | 62.43 KB |
| Family | Gaeilge |
| Subfamily | Regular |
| Full name | Gaeilge |
| PostScript name | Gaeilge |
| Preferred family | Gaeilge |
| Preferred subfamily | Regular |
| Unique ID | CAT-Fonts,PeterWiegel: Gaeilge: 2016 |
| Description | Copyright (c) 2016 by . All rights reserved. |
| Designer | Peter Wiegel |
| Designer URL | www.peter-wiegel.de |
| Trademark | Gaeilge is a trademark of CAT-Fonts, Peter Wiegel. |
| Manufacturer | CAT-Fonts, Peter Wiegel |
| Vendor URL | www.peter-wiegel.de |
| Copyright | Copyright (c) 2016 by CAT-Fonts, Peter Wiegel. All rights reserved. |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Vendor ID | CATG |
| Mac font menu name | Gaeilge |

You can connect the font Gaeilge to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gaeilge" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gaeilge);
Activate this font for text in your CSS styles file::
font-family: 'Gaeilge', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gaeilge" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gaeilge', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gaeilge!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.