On our website you can download font Gafata version Version 4.002; ttfautohint (v0.94.20-1c74) -l 7 -r 28 -G 0 -x 13 -w "" -W -c, which belongs to the family Gafata (subfamily Regular). Manufacturer by Lautaro Hourcade. Designer - Lautaro HourcadeDownload Gafata free on MyFonts.club. It size - only 50.34 KB All right reserved Copyright (c) 2010-2012, Lautaro Hourcade ([email protected]), with Reserved Font Name 'Gafata'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 130 times |
| size | 50.34 KB |
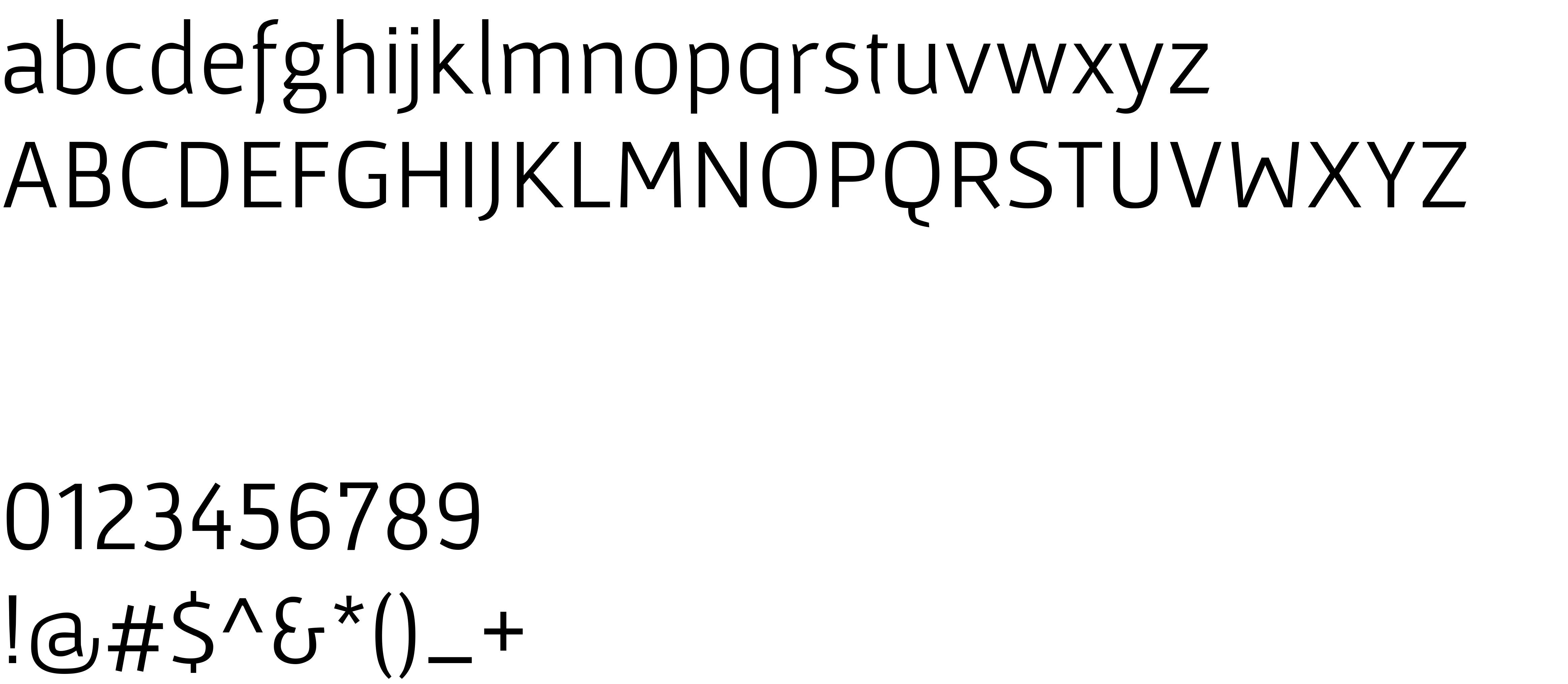
| Family | Gafata |
| Subfamily | Regular |
| Full name | Gafata |
| PostScript name | Gafata-Regular |
| Version | Version 4.002; ttfautohint (v0.94.20-1c74) -l 7 -r 28 -G 0 -x 13 -w "" -W -c |
| Unique ID | LautaroHourcade: Gafata: 2010 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Lautaro Hourcade |
| Trademark | Gafata is a trademark of Lautaro Hourcade. |
| Manufacturer | Lautaro Hourcade |
| Copyright | Copyright (c) 2010-2012, Lautaro Hourcade ([email protected]), with Reserved Font Name 'Gafata' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | PYRS |

You can connect the font Gafata to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gafata" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gafata);
Activate this font for text in your CSS styles file::
font-family: 'Gafata', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gafata" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gafata', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gafata!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.