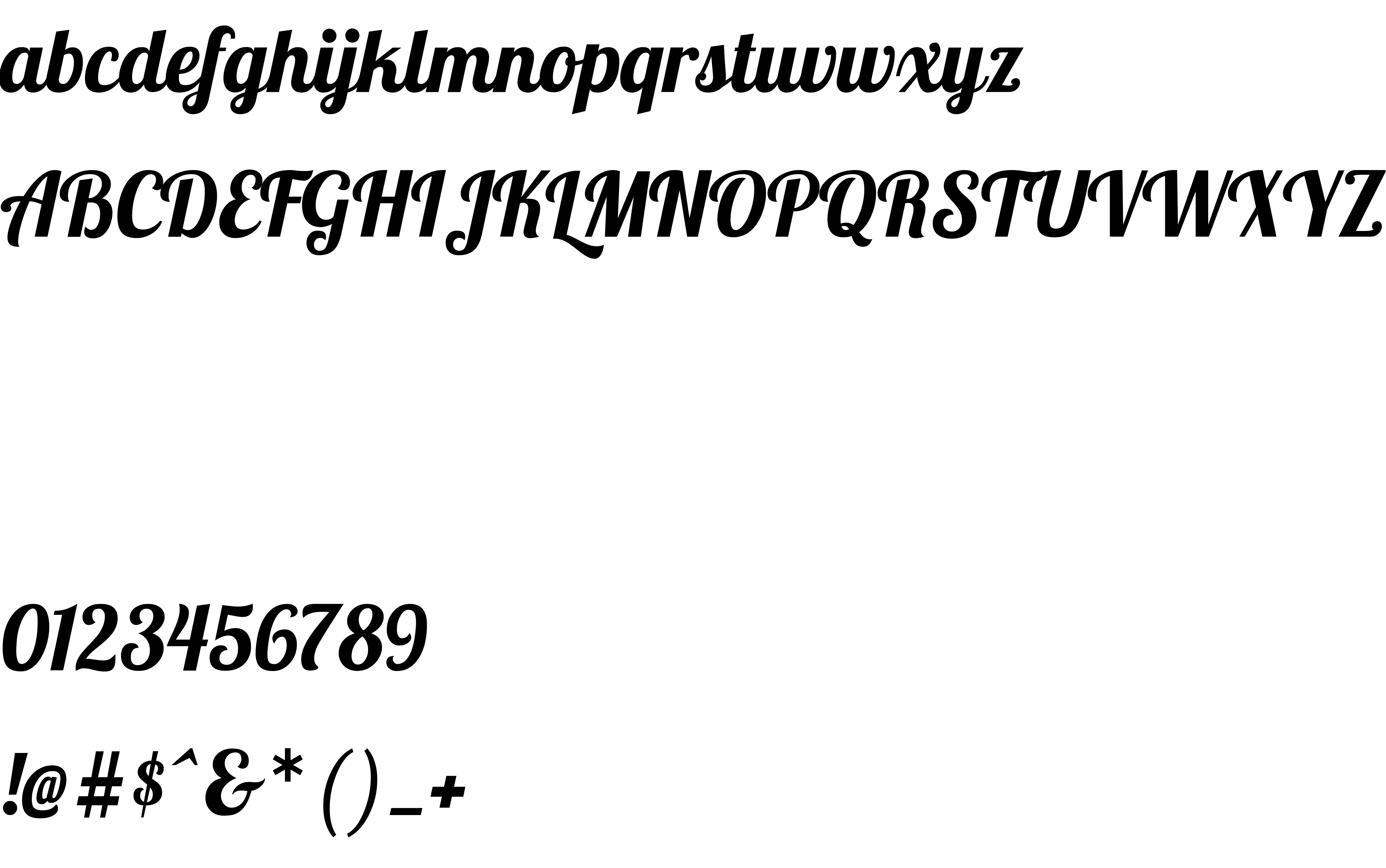
On our website you can download font Galada version Version 1.261;PS 1.261;hotconv 1.0.86;makeotf.lib2.5.63406, which belongs to the family Galada (subfamily Regular). Manufacturer by black foundry. Designer - Latin by Pablo Impallari, Bengali by Jeremie Hornus, Yoann Minet, and Juan Bruce (You can contact the designer at: www.black-foundry.com).Download Galada free on MyFonts.club. It size - only 183.38 KB All right reserved Copyright (c) 2010 by Pablo Impallari (www.impallari.com). Copyright (c) 2015 by black foundry (www.black-foundry.com). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 417 times |
| size | 183.38 KB |
| Family | Galada |
| Subfamily | Regular |
| Full name | Galada Regular |
| PostScript name | Galada-Regular |
| Version | Version 1.261;PS 1.261;hotconv 1.0.86;makeotf.lib2.5.63406 |
| Unique ID | 1.261;BLCK;Galada-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at http://scripts.sil.org/OFL |
| Designer | Latin by Pablo Impallari, Bengali by Jeremie Hornus, Yoann Minet, and Juan Bruce |
| Designer URL | www.black-foundry.com |
| Trademark | Galada is a trademark of black foundry |
| Manufacturer | black foundry |
| Vendor URL | www.black-foundry.com |
| Copyright | Copyright (c) 2010 by Pablo Impallari (www.impallari.com). Copyright (c) 2015 by black foundry (www.black-foundry.com) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at http://scripts.sil.org/OFL |
| Vendor ID | BLCK |

You can connect the font Galada to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=galada" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=galada);
Activate this font for text in your CSS styles file::
font-family: 'Galada', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=galada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Galada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Galada!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.