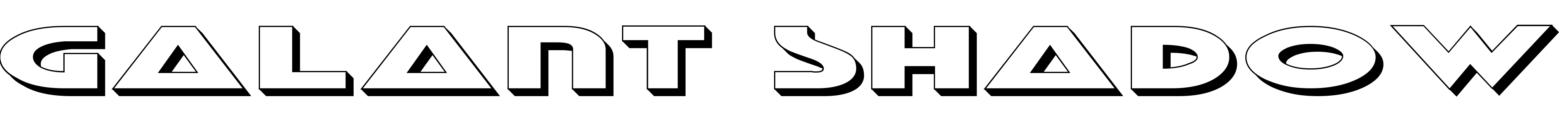
On our website you can download font Galant Shadow version 2, which belongs to the family Galant Shadow (subfamily Shadow). Designer - Daniel ZadoroznyDownload Galant Shadow free on MyFonts.club. It size - only 38.02 KB All right reserved 2003 Iconian Fonts - www.iconian.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 116 times |
| size | 38.02 KB |
| Family | Galant Shadow |
| Subfamily | Shadow |
| Full name | Galant Shadow |
| PostScript name | GalantShadow |
| Version | 2 |
| Unique ID | Galant Shadow |
| Designer | Daniel Zadorozny |
| Copyright | 2003 Iconian Fonts - www.iconian.com |
| Vendor ID | ALTS |

You can connect the font Galant Shadow to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=galant-shadow" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=galant-shadow);
Activate this font for text in your CSS styles file::
font-family: 'Galant Shadow', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=galant-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Galant Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Galant Shadow!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.