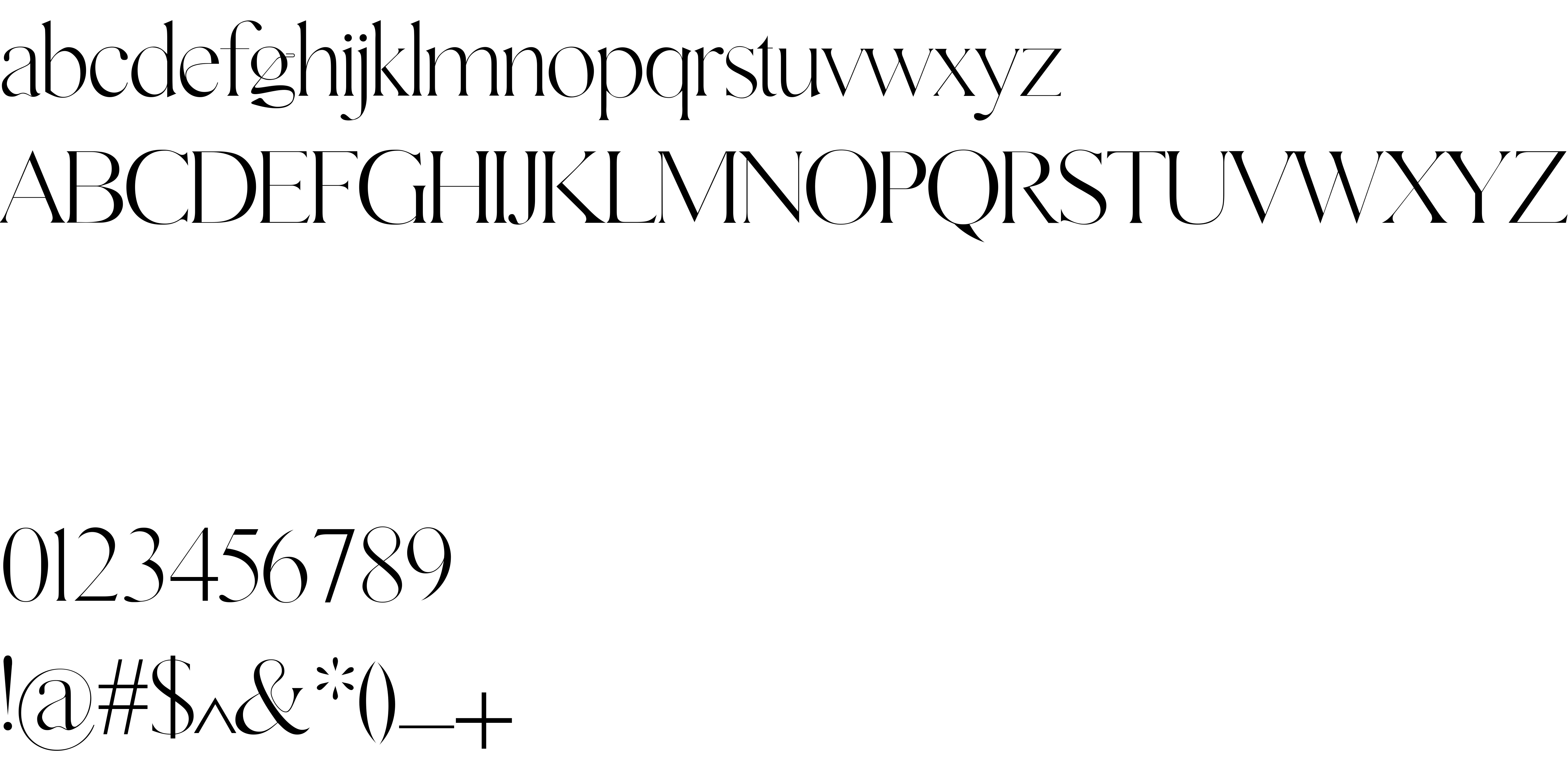
On our website you can download font Gallient version Version 1.001;Fontself Maker 3.5.4, which belongs to the family Gallient (subfamily Regular). Manufacturer by DYSA Studio. Designer - Yusup Saputra (You can contact the designer at: https://www.behance.net/dysastudio).Download Gallient free on MyFonts.club. It size - only 135.36 KB All right reserved DYSA Studio. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 182 times |
| size | 135.36 KB |
| Family | Gallient |
| Subfamily | Regular |
| Full name | Gallient Regular |
| PostScript name | Gallient-Regular |
| Version | Version 1.001;Fontself Maker 3.5.4 |
| Unique ID | Version 1.001;Fontself Maker 3.5.4;FSLF;Gallient-Regular;2021;FL712 |
| Designer | Yusup Saputra |
| Designer URL | https://www.behance.net/dysastudio |
| Trademark | DYSA Studio |
| Manufacturer | DYSA Studio |
| Copyright | DYSA Studio |
| Vendor ID | FSLF |

You can connect the font Gallient to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gallient" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gallient);
Activate this font for text in your CSS styles file::
font-family: 'Gallient', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gallient" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gallient', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gallient!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.