On our website you can download font Gardens CM version Version 3.003 Ukrainian, initial release, which belongs to the family Gardens CM (subfamily Regular). Manufacturer by High-Logic / FontCreator v.13.0.0 build 2663 (64-bit). Designer - Created by: Aleksander Shevchuk, 2010. Modifed by: Daren Olsen, 2020.Download Gardens CM free on MyFonts.club. It size - only 32.90 KB All right reserved Copyright © 2020 The Gardens CM Project Authors.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 174 times |
| size | 32.90 KB |
| Family | Gardens CM |
| Subfamily | Regular |
| Full name | Gardens CM Regular |
| PostScript name | CM_GARDEN_R |
| Preferred family | Gardens CM |
| Preferred subfamily | Regular |
| Version | Version 3.003 Ukrainian, initial release |
| Unique ID | CM_GARDEN_R:ver_UA30 |
| Description | Please refer to the Copyright section for the font trademark attribution notices. |
| Designer | Created by: Aleksander Shevchuk, 2010. Modifed by: Daren Olsen, 2020. |
| Manufacturer | High-Logic / FontCreator v.13.0.0 build 2663 (64-bit) |
| Vendor URL | http://www.high-logic.com |
| Copyright | Copyright © 2020 The Gardens CM Project Authors. |
| License URL | http://scripts.sil.org/OFL |
| License Description | Typeface can used for free. |
| Vendor ID | HL |
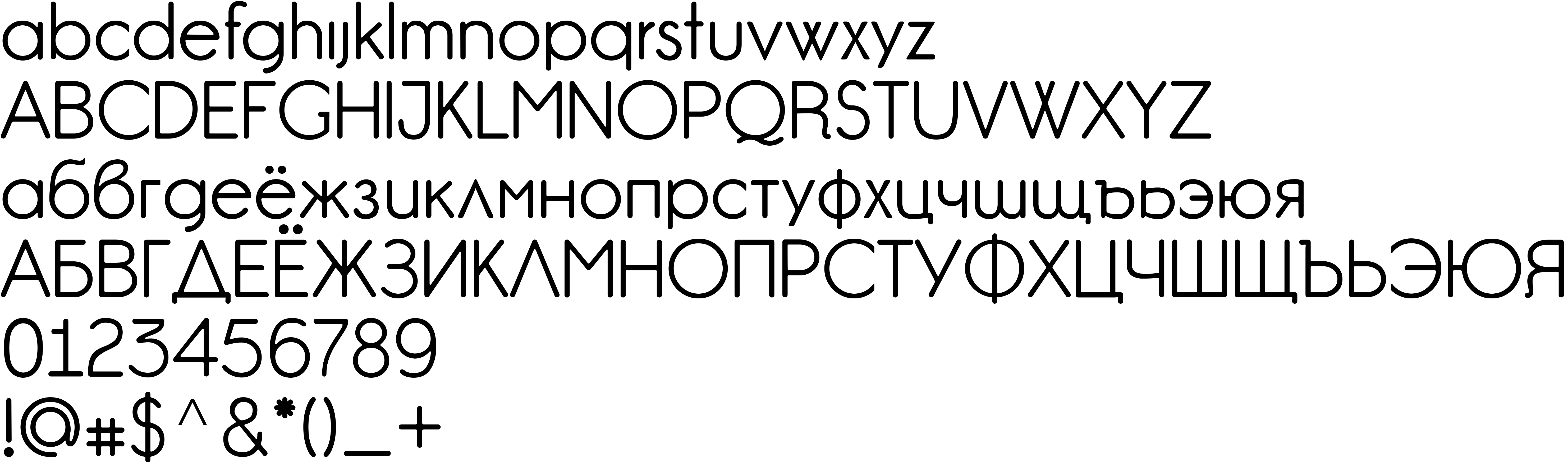
| Sample text | 1234 Aa Bb Cc Dd Її Єє Іі Ґґ |

You can connect the font Gardens CM to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gardens-cm" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gardens-cm);
Activate this font for text in your CSS styles file::
font-family: 'Gardens CM', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gardens-cm" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gardens CM', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gardens CM!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.