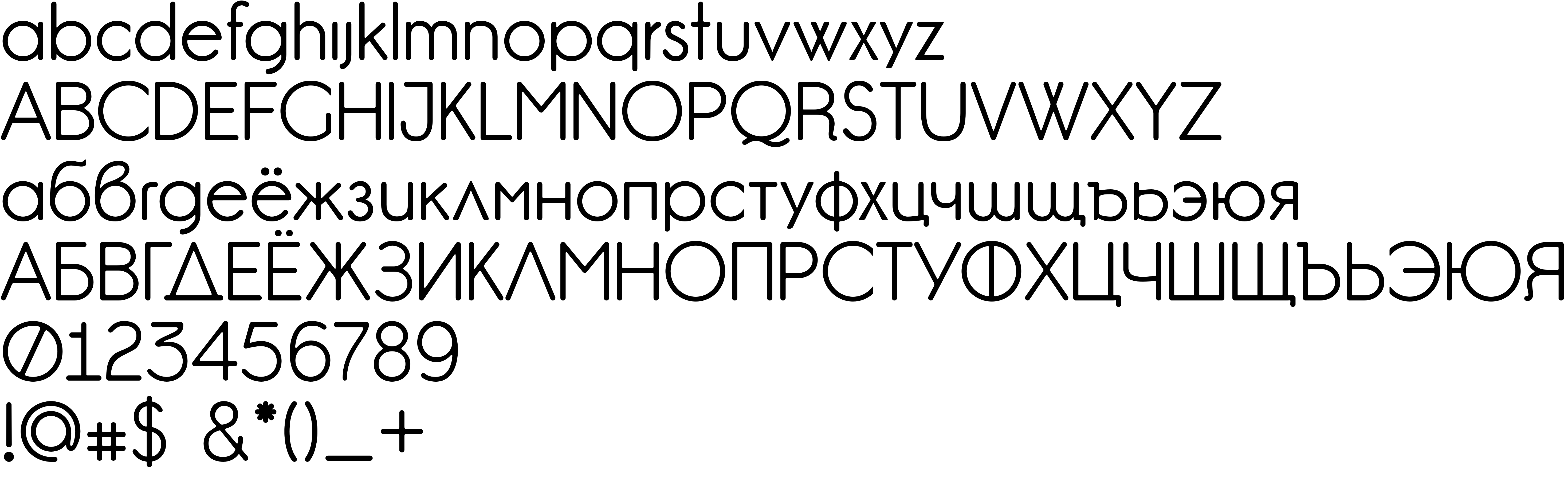
On our website you can download font GardensC version 003.001, which belongs to the family GardensC (subfamily Regular). Manufacturer by Aleksander Shevchuk. Designer - Aleksander Shevchuk (You can contact the designer at: www.aleksandershevchuk.ru).Download GardensC free on MyFonts.club. It size - only 29.26 KB All right reserved Copyright Aleksander Shevchuk 2010 (www.aleksandershevchuk.ru). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 253 times |
| size | 29.26 KB |
| Family | GardensC |
| Subfamily | Regular |
| Full name | GardensC |
| PostScript name | GardensC |
| Preferred family | GardensC |
| Preferred subfamily | Regular |
| Version | 003.001 |
| Unique ID | FONTLAB:OTFEXPORT |
| Description | Typeface can used for free. |
| Designer | Aleksander Shevchuk |
| Designer URL | www.aleksandershevchuk.ru |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Manufacturer | Aleksander Shevchuk |
| Vendor URL | www.cargocollective.com/a5 |
| Copyright | Copyright Aleksander Shevchuk 2010 (www.aleksandershevchuk.ru) |
| License Description | Typeface can used for free. |
| Vendor ID | PYRS |

You can connect the font GardensC to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gardensc" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gardensc);
Activate this font for text in your CSS styles file::
font-family: 'GardensC', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gardensc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GardensC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GardensC!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.