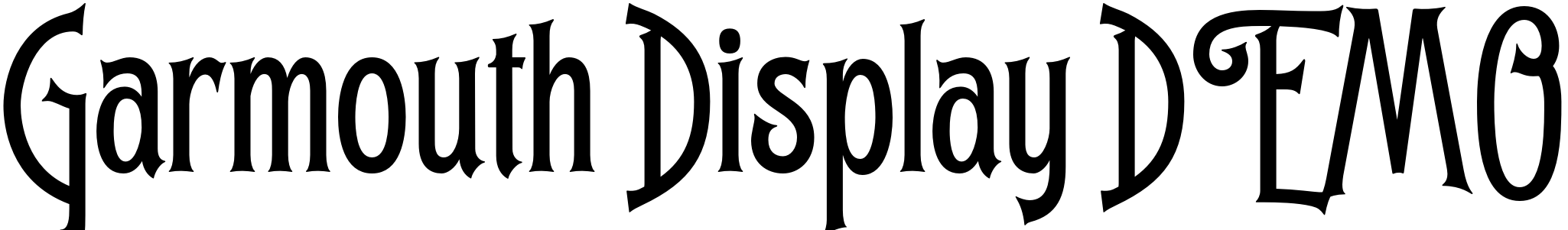
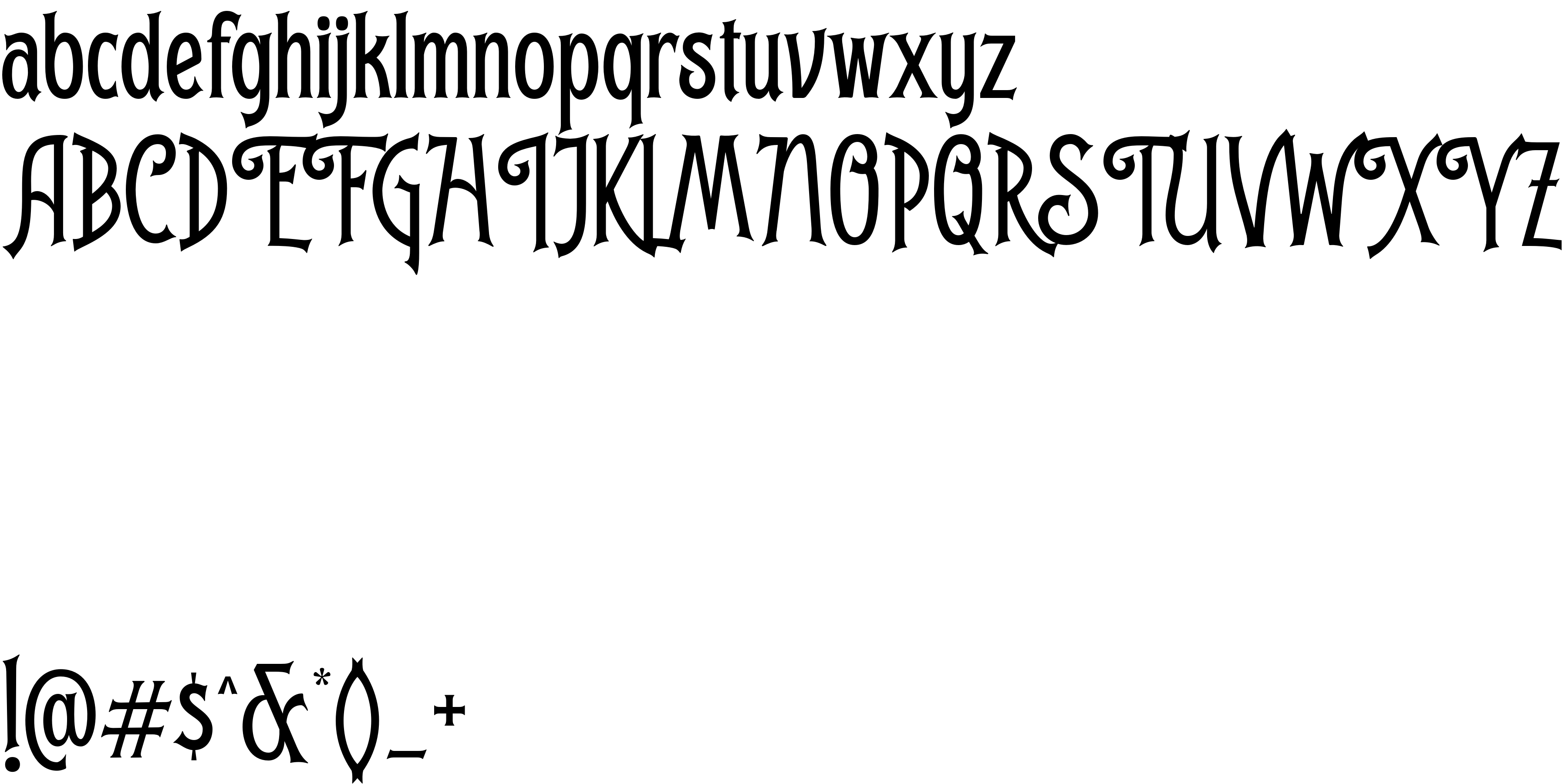
On our website you can download font Garmouth Display DEMO version Version 1.000, which belongs to the family Garmouth Display DEMO (subfamily Regular). Manufacturer by Letterhend Studio. Designer - Septianto Nugroho (You can contact the designer at: www.letterhend.com).Download Garmouth Display DEMO free on MyFonts.club. It size - only 14.46 KB All right reserved Copyright (c) 2021 by Letterhend Studio. All rights reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 62 times |
| size | 14.46 KB |
| Family | Garmouth Display DEMO |
| Subfamily | Regular |
| Full name | GarmouthDisplayDEMO |
| PostScript name | GarmouthDisplayDEMO |
| Preferred family | Garmouth Display DEMO |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | LetterhendStudio: Garmouth Display: |
| Description | Copyright (c) 2021 by Letterhend Studio. All rights reserved |
| Designer | Septianto Nugroho |
| Designer URL | www.letterhend.com |
| Trademark | Garmouth Display is a trademark of Letterhend Studio |
| Manufacturer | Letterhend Studio |
| Vendor URL | www.letterhend.com |
| Copyright | Copyright (c) 2021 by Letterhend Studio. All rights reserved |
| Vendor ID | PYRS |
| Mac font menu name | Garmouth Display DEMO |

You can connect the font Garmouth Display DEMO to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=garmouth-display-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=garmouth-display-demo);
Activate this font for text in your CSS styles file::
font-family: 'Garmouth Display DEMO', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=garmouth-display-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garmouth Display DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garmouth Display DEMO!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.