On our website you can download font Garoa Hacker Clube version Version 1.000, which belongs to the family Garoa Hacker Clube (subfamily Bold). Manufacturer by Tony de Marco and Diego Maldonado. Designer - Tony de Marco and Diego Maldonado (You can contact the designer at: http://www.justintype.com.br).Download Garoa Hacker Clube free on MyFonts.club. It size - only 52.99 KB All right reserved Copyright (c) 2011 by Tony de Marco and Diego Maldonado. Attribution-NonCommercial-ShareAlike. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 136 times |
| size | 52.99 KB |
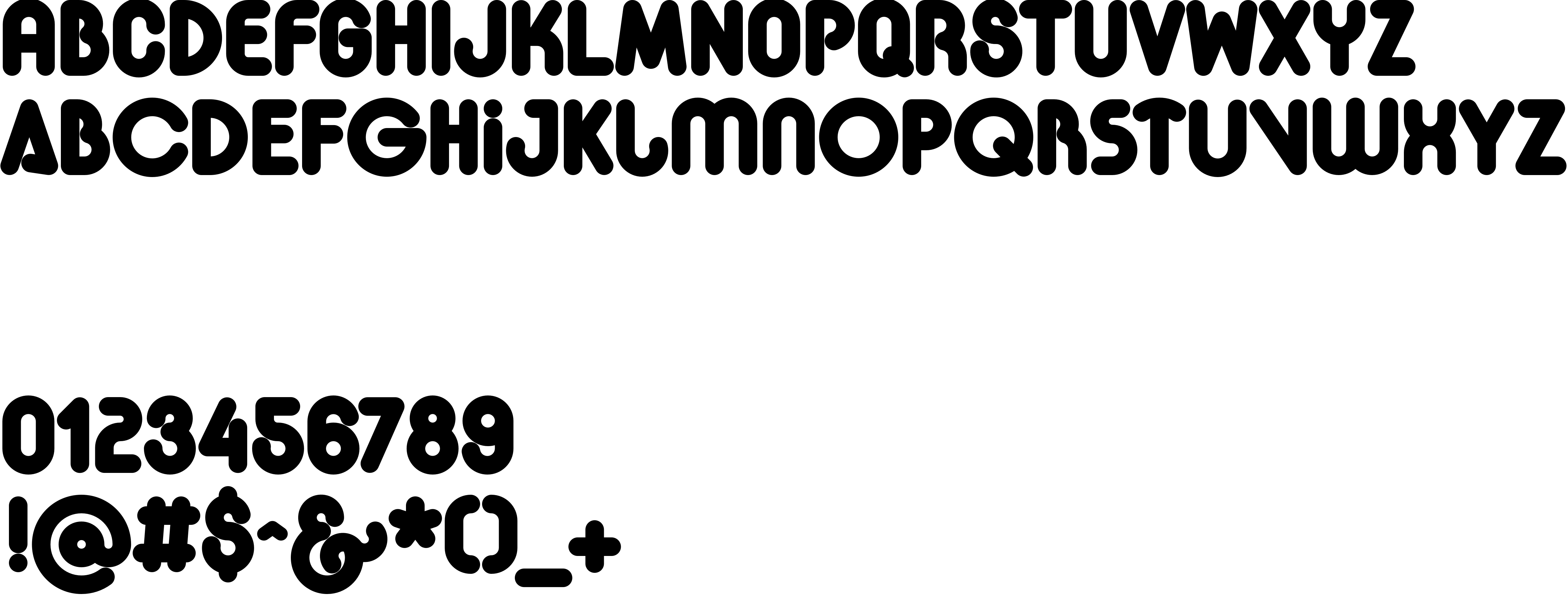
| Family | Garoa Hacker Clube |
| Subfamily | Bold |
| Full name | GaroaHackerClube-Bold |
| PostScript name | GaroaHackerClube-Bold |
| Version | Version 1.000 |
| Unique ID | TonydeMarcoandDiegoMaldonado: Garoa Bold: 2011 |
| Designer | Tony de Marco and Diego Maldonado |
| Designer URL | http://www.justintype.com.br |
| Manufacturer | Tony de Marco and Diego Maldonado |
| Vendor URL | http://new.myfonts.com/foundry/Just_in_Type |
| Copyright | Copyright (c) 2011 by Tony de Marco and Diego Maldonado. Attribution-NonCommercial-ShareAlike |
| Vendor ID | pyrs |

You can connect the font Garoa Hacker Clube to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=garoa-hacker-clube" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=garoa-hacker-clube);
Activate this font for text in your CSS styles file::
font-family: 'Garoa Hacker Clube', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=garoa-hacker-clube" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garoa Hacker Clube', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garoa Hacker Clube!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.