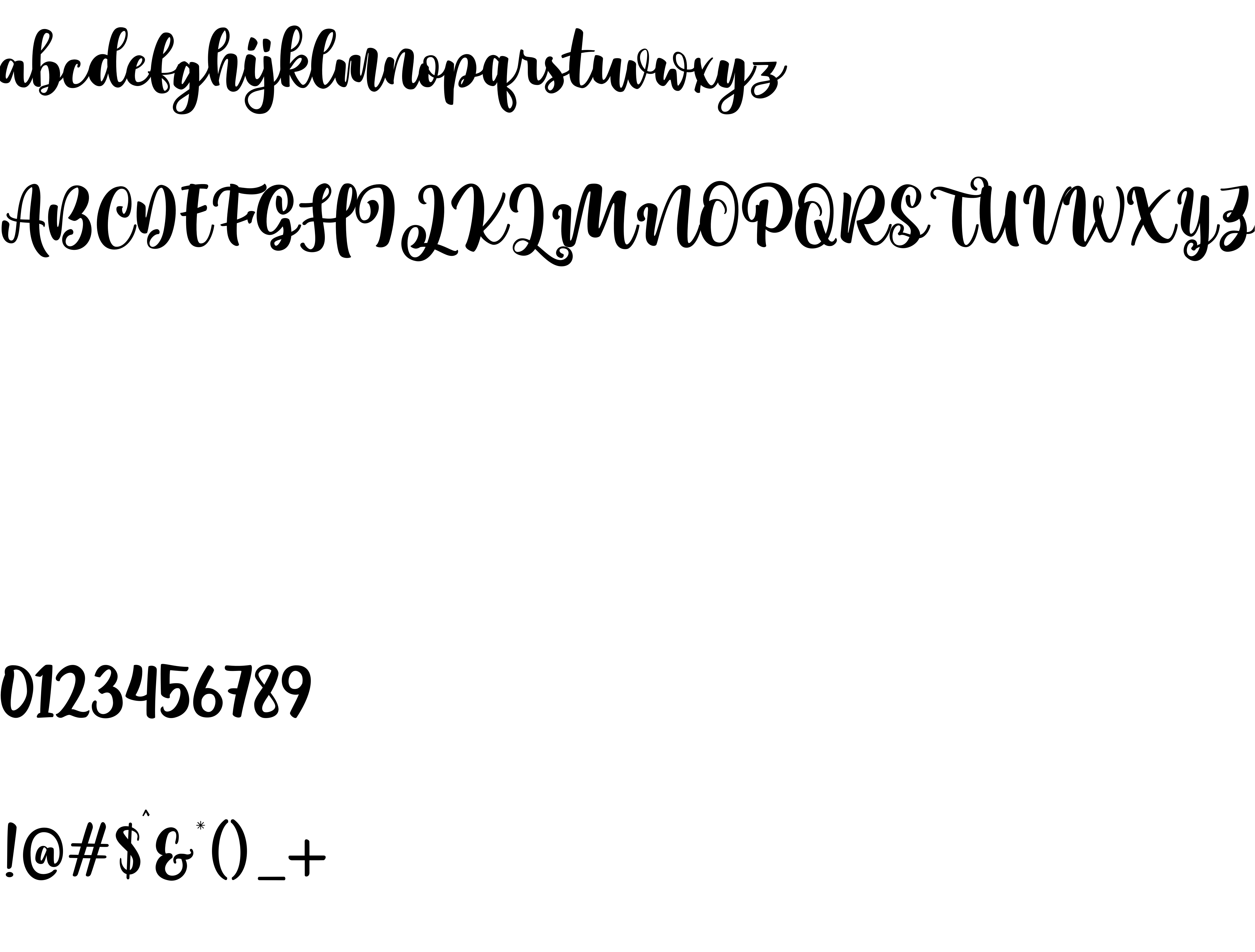
On our website you can download font Gatcha version Version 1.00;January 28, 2021;FontCreator 13.0.0.2670 64-bit, which belongs to the family Gatcha (subfamily Regular). Manufacturer by Madatype Studio. Designer - Andri Ardianto + Madatype StudioDownload Gatcha free on MyFonts.club. It size - only 84.58 KB All right reserved Gatcha © (Madatype Studio). 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 192 times |
| size | 84.58 KB |
| Family | Gatcha |
| Subfamily | Regular |
| Full name | Gatcha |
| PostScript name | Gatcha |
| Version | Version 1.00;January 28, 2021;FontCreator 13.0.0.2670 64-bit |
| Unique ID | Gatcha:Version 1.00 |
| Description | This font was created using FontCreator 13.0 from High-Logic.com |
| Designer | Andri Ardianto + Madatype Studio |
| Trademark | Madatype Studio |
| Manufacturer | Madatype Studio |
| Vendor URL | https://madatypestudio.com/ |
| Copyright | Gatcha © (Madatype Studio). 2020. All Rights Reserved |
| License Description | PERSONAL USE ONLY |
| Vendor ID | HL |

You can connect the font Gatcha to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gatcha" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gatcha);
Activate this font for text in your CSS styles file::
font-family: 'Gatcha', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gatcha" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gatcha', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gatcha!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.