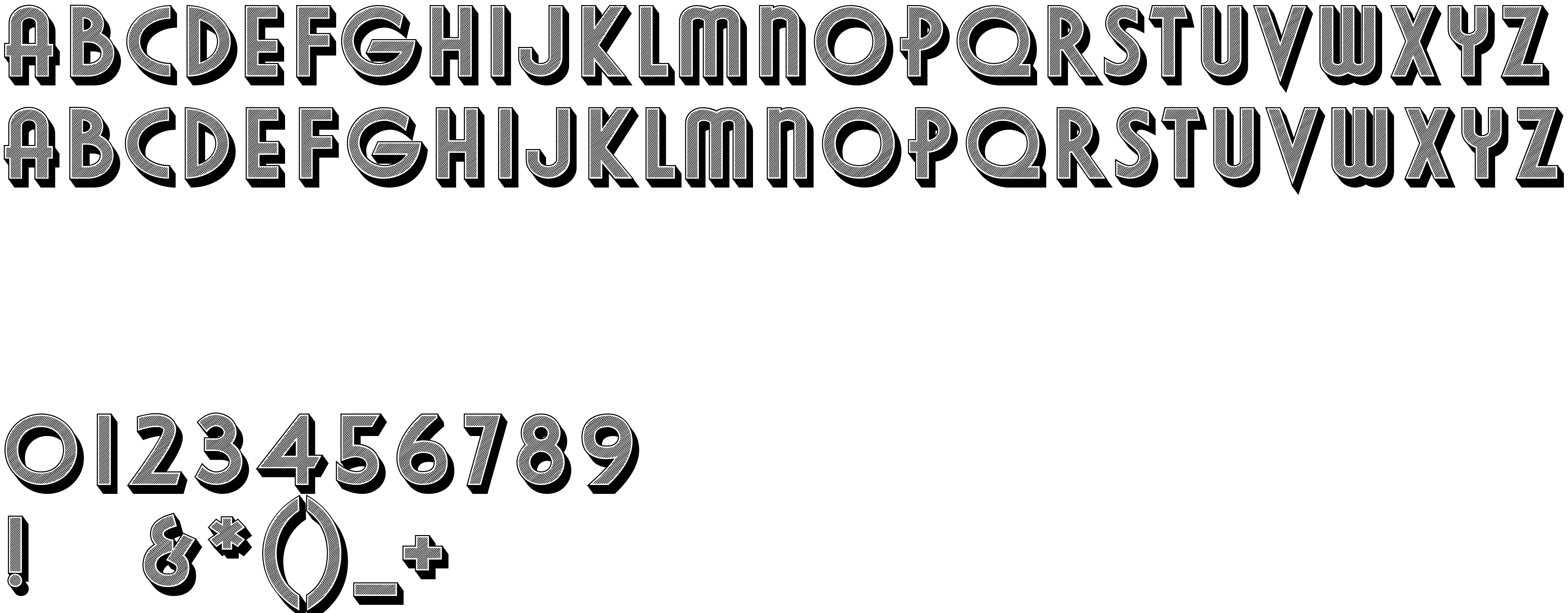
On our website you can download font Gazelle version Version 1.000, which belongs to the family Gazelle (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: https://www.coroflot.com/vladimirnikolic).Download Gazelle free on MyFonts.club. It size - only 323.51 KB All right reserved Copyright (c) 2020 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 127 times |
| size | 323.51 KB |
| Family | Gazelle |
| Subfamily | Regular |
| Full name | Gazelle Regular |
| PostScript name | Gazelle-Regular |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: Gazelle Regular: 2020 |
| Description | Copyright (c) 2020 by Vladimir Nikolic. All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | https://www.coroflot.com/vladimirnikolic |
| Trademark | Gazelle Regular is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Vendor URL | https://www.coroflot.com/vladimirnikolic |
| Copyright | Copyright (c) 2020 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Gazelle Regular |

You can connect the font Gazelle to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gazelle" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gazelle);
Activate this font for text in your CSS styles file::
font-family: 'Gazelle', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gazelle" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gazelle', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gazelle!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.