On our website you can download font Gehenna version Version 1.0, which belongs to the family Gehenna (subfamily Regular). Manufacturer by https://fontstruct.com. Designer - zephram (You can contact the designer at: https://fontstruct.com/fontstructors/show/1520560/zephram).Download Gehenna free on MyFonts.club. It size - only 61.48 KB All right reserved Copyright zephram 2018. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 253 times |
| size | 61.48 KB |
| Family | Gehenna |
| Subfamily | Regular |
| Full name | Gehenna Regular |
| PostScript name | Gehenna |
| Version | Version 1.0 |
| Unique ID | Gehenna |
| Description | “Gehenna” was built with FontStruct |
| Designer | zephram |
| Designer URL | https://fontstruct.com/fontstructors/show/1520560/zephram |
| Trademark | FontStruct is a trademark of FontStruct.com |
| Manufacturer | https://fontstruct.com |
| Vendor URL | https://fontstruct.com/fontstructions/show/1566039/gehenna-1 |
| Copyright | Copyright zephram 2018 |
| License URL | http://creativecommons.org/publicdomain/zero/1.0/ |
| License Description | Creative Commons CC0 Public Domain Dedication |
| Vendor ID | FSTR |
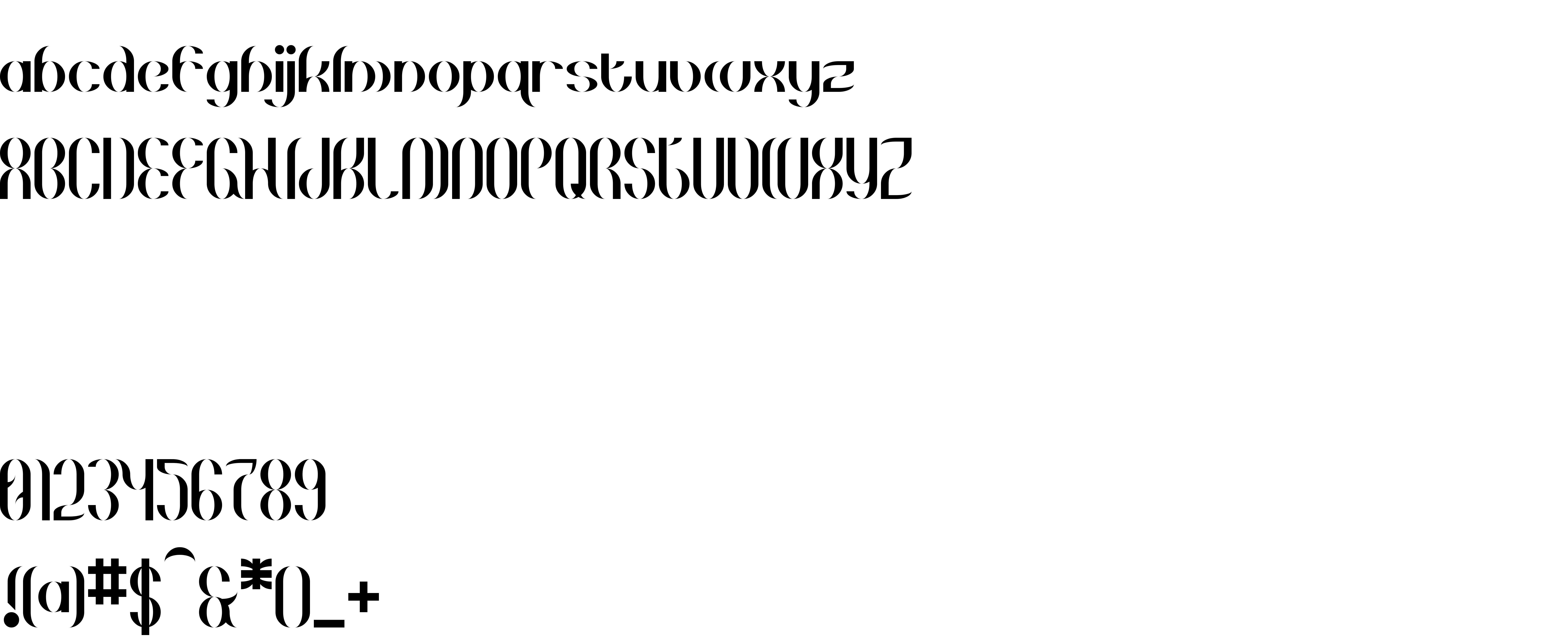
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Gehenna to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gehenna" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gehenna);
Activate this font for text in your CSS styles file::
font-family: 'Gehenna', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gehenna" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gehenna', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gehenna!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.