On our website you can download font Genesee St version Version 1.000;PS 001.001;hotconv 1.0.56, which belongs to the family Genesee St (subfamily Regular). Manufacturer by Font Monger. Designer - Chris Vile (You can contact the designer at: http://www.chrisvile.com).Download Genesee St free on MyFonts.club. It size - only 135.63 KB All right reserved Copyright (c) 2015 by Font Monger. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 29 times |
| size | 135.63 KB |
| Family | Genesee St |
| Subfamily | Regular |
| Full name | GeneseeSt-Regular |
| PostScript name | GeneseeSt-Regular |
| Version | Version 1.000;PS 001.001;hotconv 1.0.56 |
| Unique ID | 1.000;pyrs;GeneseeSt-Regular |
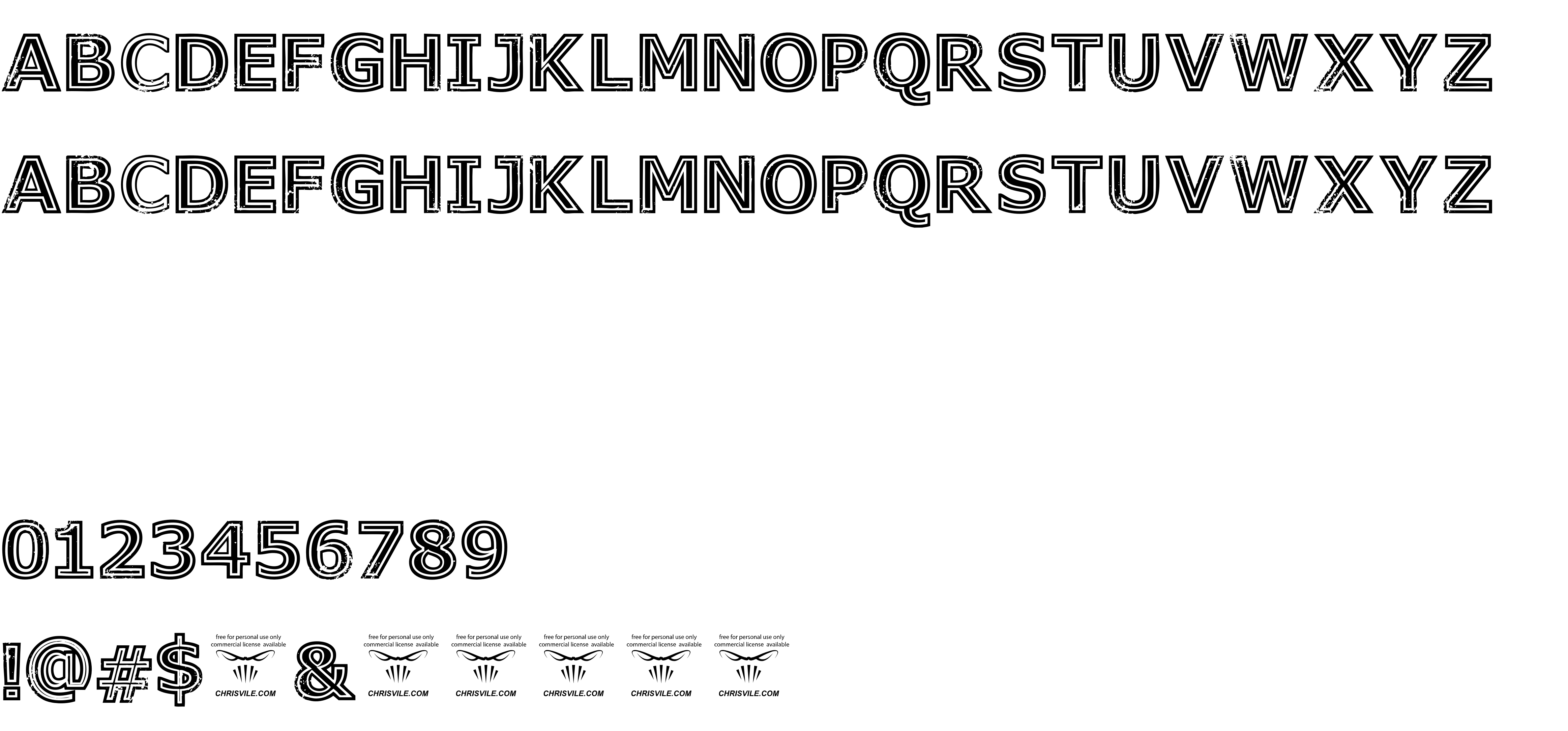
| Description | Genesee St Regular is a font by Font Monger, designed by Chris Vile in 2015. |
| Designer | Chris Vile |
| Designer URL | http://www.chrisvile.com |
| Trademark | Genesee St is a trademark of Font Monger. |
| Manufacturer | Font Monger |
| Vendor URL | http://www.fontmonger.com |
| Copyright | Copyright (c) 2015 by Font Monger. All rights reserved. |
| License URL | http://www.chrisvile.com |
| License Description | Free for personal use only, freeware - non commercial. For commercial use, visit http://www.chrisvile.com |
| Vendor ID | pyrs |

You can connect the font Genesee St to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=genesee-st" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=genesee-st);
Activate this font for text in your CSS styles file::
font-family: 'Genesee St', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=genesee-st" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Genesee St', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Genesee St!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.