On our website you can download font Gentium Basic version Version 1.102; 2013; Maintenance release, which belongs to the family Gentium Basic (subfamily Regular). Manufacturer by SIL International. Designer - J. Victor Gaultney and Annie Olsen (You can contact the designer at: http://www.sil.org/~gaultney).Download Gentium Basic free on MyFonts.club. It size - only 258.02 KB All right reserved Copyright (c) 2003-2013, SIL International (http://scripts.sil.org/). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 243 times |
| size | 258.02 KB |
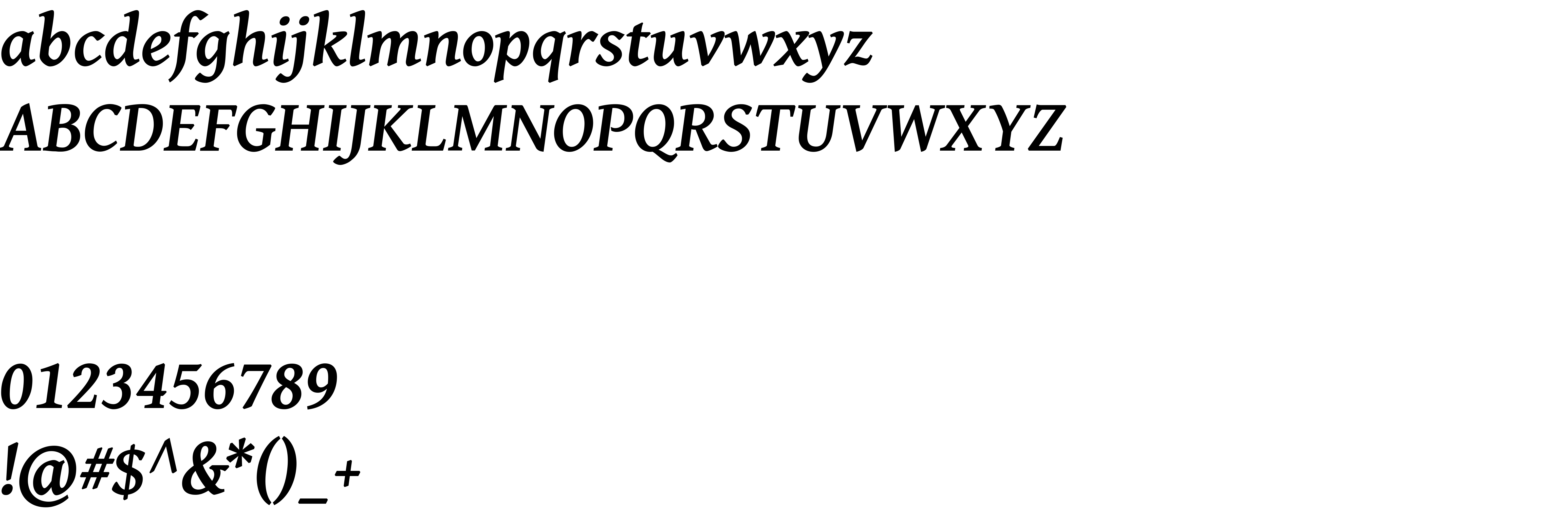
| Family | Gentium Basic |
| Subfamily | Regular |
| Full name | Gentium Basic |
| PostScript name | GentiumBasic |
| Version | Version 1.102; 2013; Maintenance release |
| Unique ID | SILInternational: Gentium Basic: 2013 |
| Description | Copyright (c) 2003-2013, SIL International (http://www.sil.org/) with Reserved Font Names "Gentium" and "SIL". |
| Designer | J. Victor Gaultney and Annie Olsen |
| Designer URL | http://www.sil.org/~gaultney |
| Trademark | Gentium is a trademark of SIL International. |
| Manufacturer | SIL International |
| Vendor URL | http://scripts.sil.org/ |
| Copyright | Copyright (c) 2003-2013, SIL International (http://scripts.sil.org/) |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2003-2013, SIL International (http://www.sil.org/) with Reserved Font Names "Gentium" and "SIL". |
| Vendor ID | SIL |
| Mac font menu name | Gentium Basic |

You can connect the font Gentium Basic to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gentium-basic" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gentium-basic);
Activate this font for text in your CSS styles file::
font-family: 'Gentium Basic', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gentium-basic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gentium Basic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gentium Basic!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.