On our website you can download font Geomancy version 1.008, which belongs to the family Geomancy (subfamily Extra Bold). Manufacturer by Natasha Maria Fernandez-Fountain. Designer - Natasha Maria Fernandez-Fountain (You can contact the designer at: www.natashaisneat.com).Download Geomancy free on MyFonts.club. It size - only 24.66 KB All right reserved (c) 2010 Natasha Maria Fernandez-Fountain at www.natashaisneat.com & One by Four at www.onebyfourstudio.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 155 times |
| size | 24.66 KB |
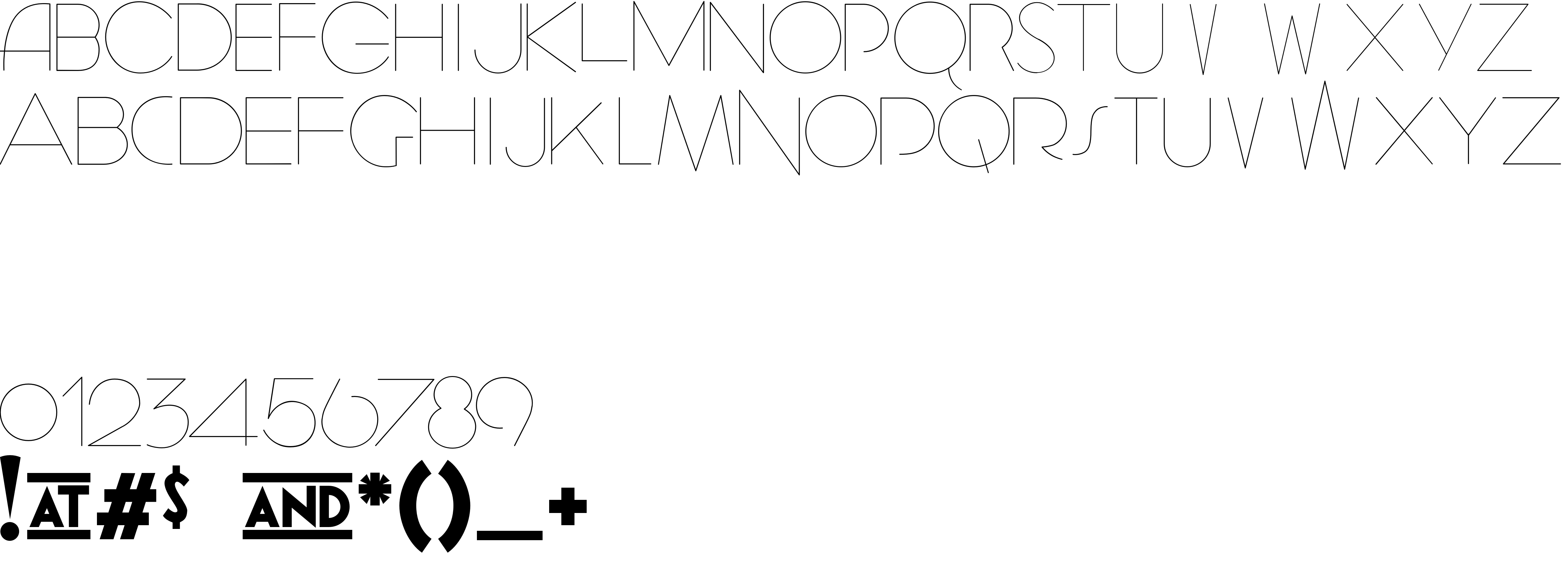
| Family | Geomancy |
| Subfamily | Extra Bold |
| Full name | Geomancy Extra Bold |
| PostScript name | Geomancy-ExtraBold |
| Version | 1.008 |
| Unique ID | FONTLAB:OTFEXPORT |
| Description | This font is freeware for personal use. For commercial use, please contact us at [email protected]. |
| Designer | Natasha Maria Fernandez-Fountain |
| Designer URL | www.natashaisneat.com |
| Manufacturer | Natasha Maria Fernandez-Fountain |
| Vendor URL | www.onebyfourstudio.com |
| Copyright | (c) 2010 Natasha Maria Fernandez-Fountain at www.natashaisneat.com & One by Four at www.onebyfourstudio.com |
| License Description | This font is freeware for personal use. For commercial use, please contact us at [email protected]. |
| Vendor ID | pyrs |

You can connect the font Geomancy to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=geomancy" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=geomancy);
Activate this font for text in your CSS styles file::
font-family: 'Geomancy', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=geomancy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Geomancy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Geomancy!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.