On our website you can download font GeT wEt version Version 1.00 October 11, 2012, initial release, which belongs to the family GeT wEt (subfamily Regular).Download GeT wEt free on MyFonts.club. It size - only 43.34 KB All right reserved GeT wEt © (TattooWoo.com). 2012. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 65 times |
| size | 43.34 KB |
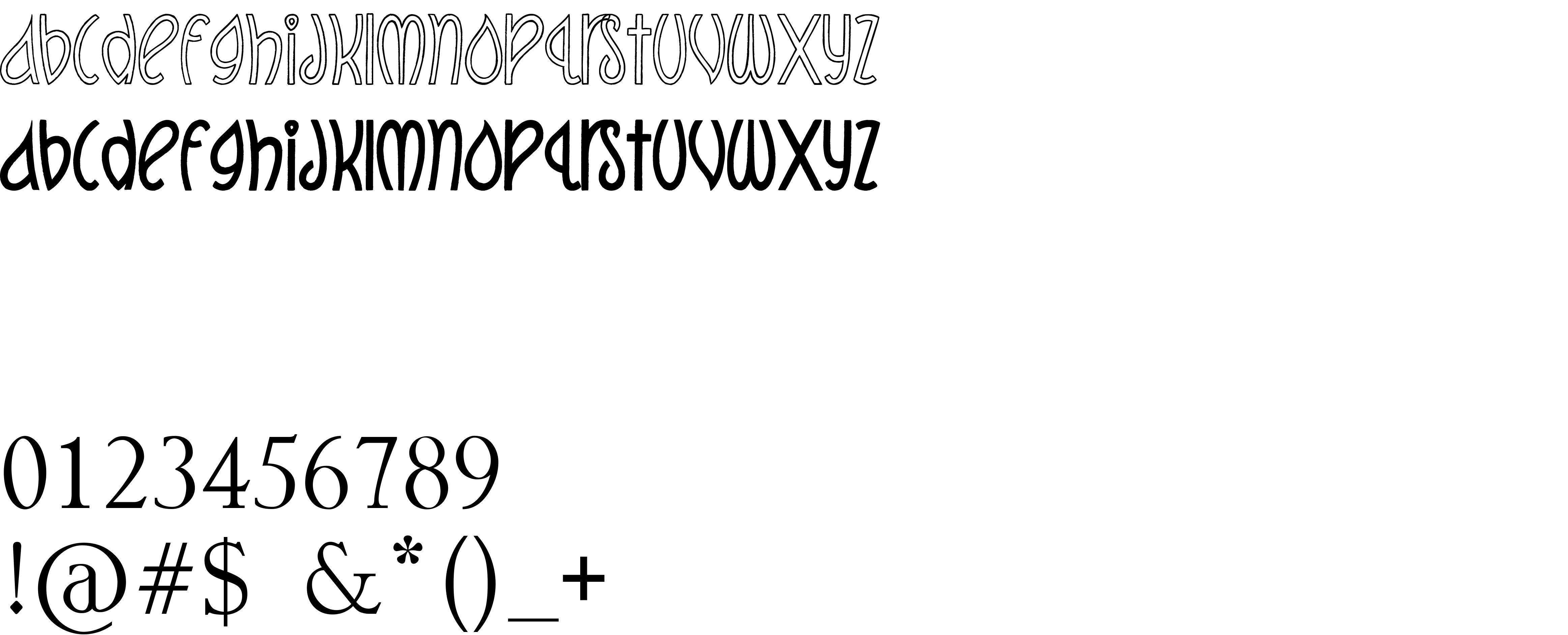
| Family | GeT wEt |
| Subfamily | Regular |
| Full name | GeT wEt |
| PostScript name | GeTwEt |
| Version | Version 1.00 October 11, 2012, initial release |
| Unique ID | GeT wEt:Version 1.00 |
| Description | This font was created using FontCreator 6.0 from High-Logic.com |
| Copyright | GeT wEt © (TattooWoo.com). 2012. All Rights Reserved |
| Vendor ID | HL |

You can connect the font GeT wEt to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=get-wet" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=get-wet);
Activate this font for text in your CSS styles file::
font-family: 'GeT wEt', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=get-wet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GeT wEt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GeT wEt!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.