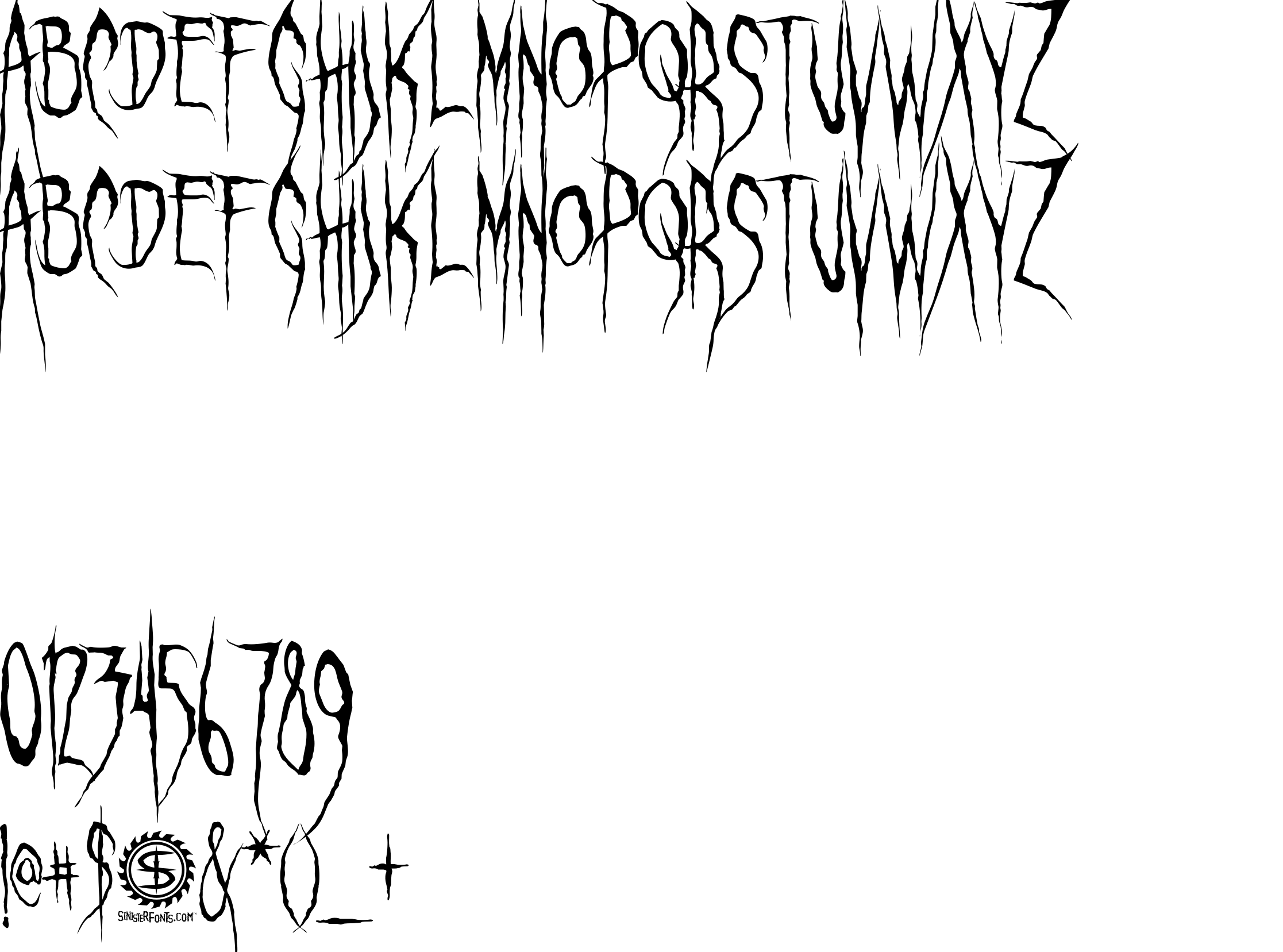
On our website you can download font Ghastly Panic which belongs to the family Ghastly Panic (subfamily Regular). Manufacturer by Chad Savage / SinisterVisions.com. Designer - Chad Savage (You can contact the designer at: http://www.sinisterfonts.com).Download Ghastly Panic free on MyFonts.club. It size - only 815.07 KB All right reserved Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 144 times |
| size | 815.07 KB |
| Family | Ghastly Panic |
| Subfamily | Regular |
| Full name | Ghastly Panic |
| PostScript name | GhastlyPanic |
| Preferred family | Ghastly Panic |
| Preferred subfamily | Regular |
| Unique ID | FONTLAB30:TTEXPORT |
| Description | This is a 100% freeware font.Use it however you wish, commercial or otherwise. If you get to it, show me what you did with it at [email protected]! |
| Designer | Chad Savage |
| Designer URL | http://www.sinisterfonts.com |
| Trademark | Ghastly Panic is a trademark of Chad Savage / SinisterVisions.com. |
| Manufacturer | Chad Savage / SinisterVisions.com |
| Vendor URL | http://www.sinistervisions.com |
| Copyright | Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved. |
| License Description | This is a 100% freeware font.Use it however you wish, commercial or otherwise. If you get to it, show me what you did with it at [email protected]! |
| Vendor ID | pyrs |
| Mac font menu name | Ghastly Panic |

You can connect the font Ghastly Panic to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ghastly-panic" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ghastly-panic);
Activate this font for text in your CSS styles file::
font-family: 'Ghastly Panic', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ghastly-panic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghastly Panic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghastly Panic!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.