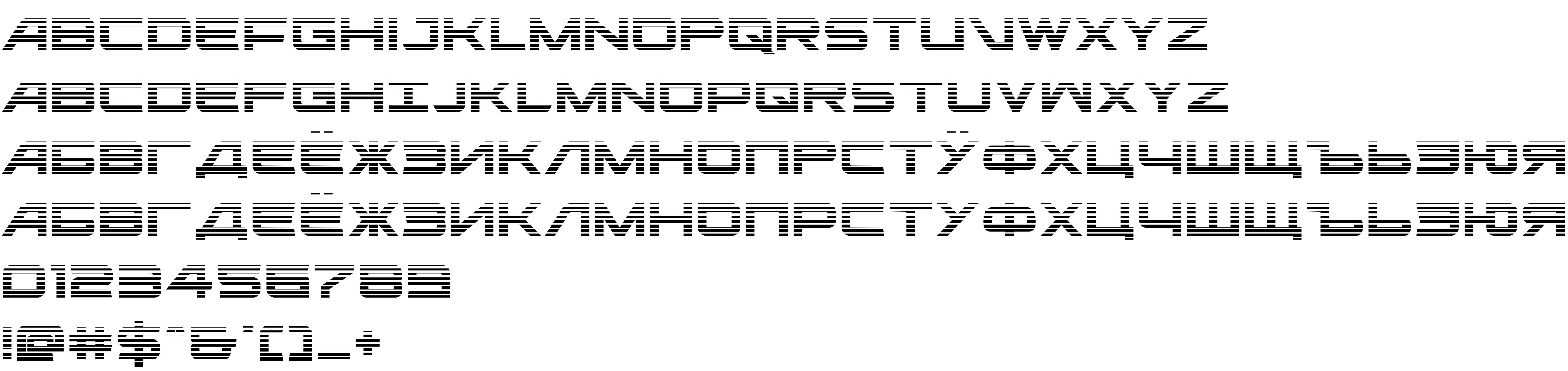
On our website you can download font Ghost Clan Gradient cyr-lat version Version 1.20 December 28, 2016, which belongs to the family Ghost Clan Gradient cyr-lat (subfamily Regular). Manufacturer by Cyrillic adaptation By He Rez AD.. Designer - Cyrillic adaptation By He Rez AD. Desinger: Daniel Zadorozny (You can contact the designer at: http://www.iconian.com).Download Ghost Clan Gradient cyr-lat free on MyFonts.club. It size - only 201.27 KB All right reserved 2015 Iconian Fonts - www.iconian.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 196 times |
| size | 201.27 KB |
| Family | Ghost Clan Gradient cyr-lat |
| Subfamily | Regular |
| Full name | Ghost Clan Gradient cyr-lat |
| PostScript name | GhostClanGradientcyr-lat |
| Version | Version 1.20 December 28, 2016 |
| Unique ID | Ghost Clan Gradient cyr-lat:Version 1.20 |
| Description | Cyrillic adaptation By He Rez AD. |
| Designer | Cyrillic adaptation By He Rez AD. Desinger: Daniel Zadorozny |
| Designer URL | http://www.iconian.com |
| Trademark | Cyrillic adaptation By He Rez AD. |
| Manufacturer | Cyrillic adaptation By He Rez AD. |
| Vendor URL | http://nnmclub.to |
| Copyright | 2015 Iconian Fonts - www.iconian.com |
| License URL | www.iconian.com |
| License Description | Cyrillic adaptation By He Rez AD. |
| Vendor ID | PYRS |

You can connect the font Ghost Clan Gradient cyr-lat to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ghost-clan-gradient-cyr-lat" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Ghost Clan Gradient cyr-lat', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ghost-clan-gradient-cyr-lat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghost Clan Gradient cyr-lat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghost Clan Gradient cyr-lat!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.