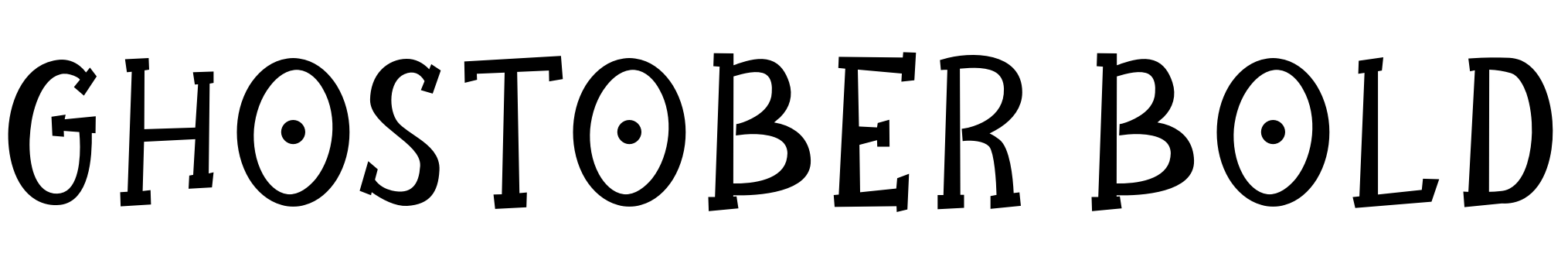
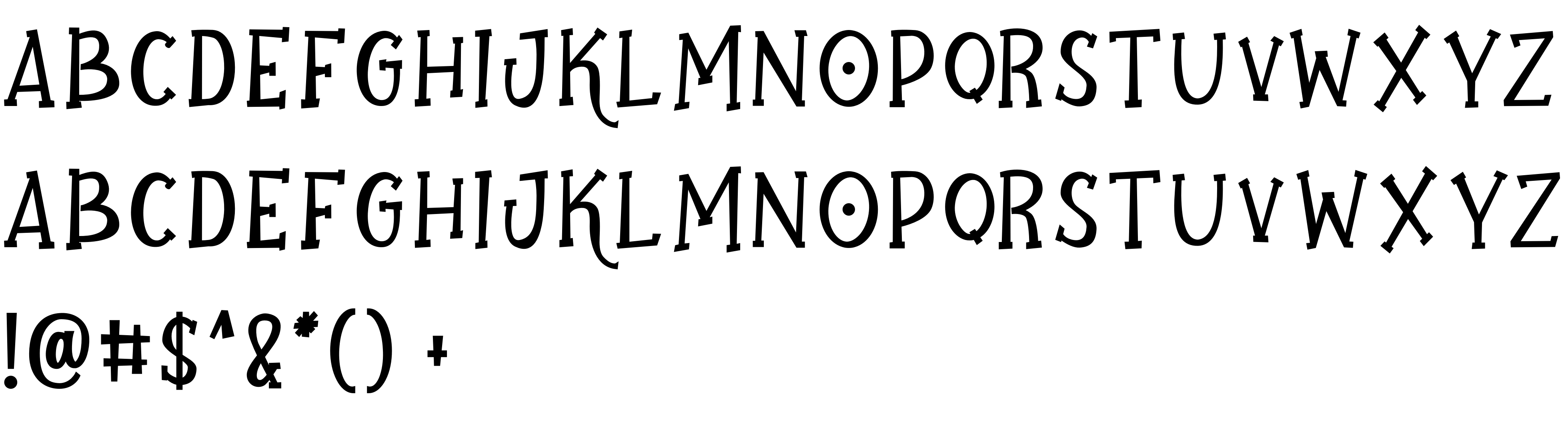
On our website you can download font Ghostober Bold version Version 1.000, which belongs to the family Ghostober Bold (subfamily Regular). Manufacturer by Garisman Studio. Designer - Risman Ginarwan (You can contact the designer at: https://www.garisman.com/).Download Ghostober Bold free on MyFonts.club. It size - only 103.35 KB All right reserved Copyright (c) 2019 by Garisman Studio. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 55 times |
| size | 103.35 KB |
| Family | Ghostober Bold |
| Subfamily | Regular |
| Full name | GhostoberBold |
| PostScript name | GhostoberBold |
| Preferred family | Ghostober Bold |
| Version | Version 1.000 |
| Unique ID | GarismanStudio: Ghostober Regular: 2019 |
| Description | Copyright (c) 2019 by Garisman Studio. All rights reserved. |
| Designer | Risman Ginarwan |
| Designer URL | https://www.garisman.com/ |
| Trademark | Ghostober Regular is a trademark of Garisman Studio. |
| Manufacturer | Garisman Studio |
| Vendor URL | https://www.garisman.com/ |
| Copyright | Copyright (c) 2019 by Garisman Studio. All rights reserved. |
| License URL | https://www.garisman.com/license/ |
| Vendor ID | PYRS |
| Mac font menu name | Ghostober Bold |

You can connect the font Ghostober Bold to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ghostober-bold" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ghostober-bold);
Activate this font for text in your CSS styles file::
font-family: 'Ghostober Bold', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ghostober-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghostober Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghostober Bold!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.