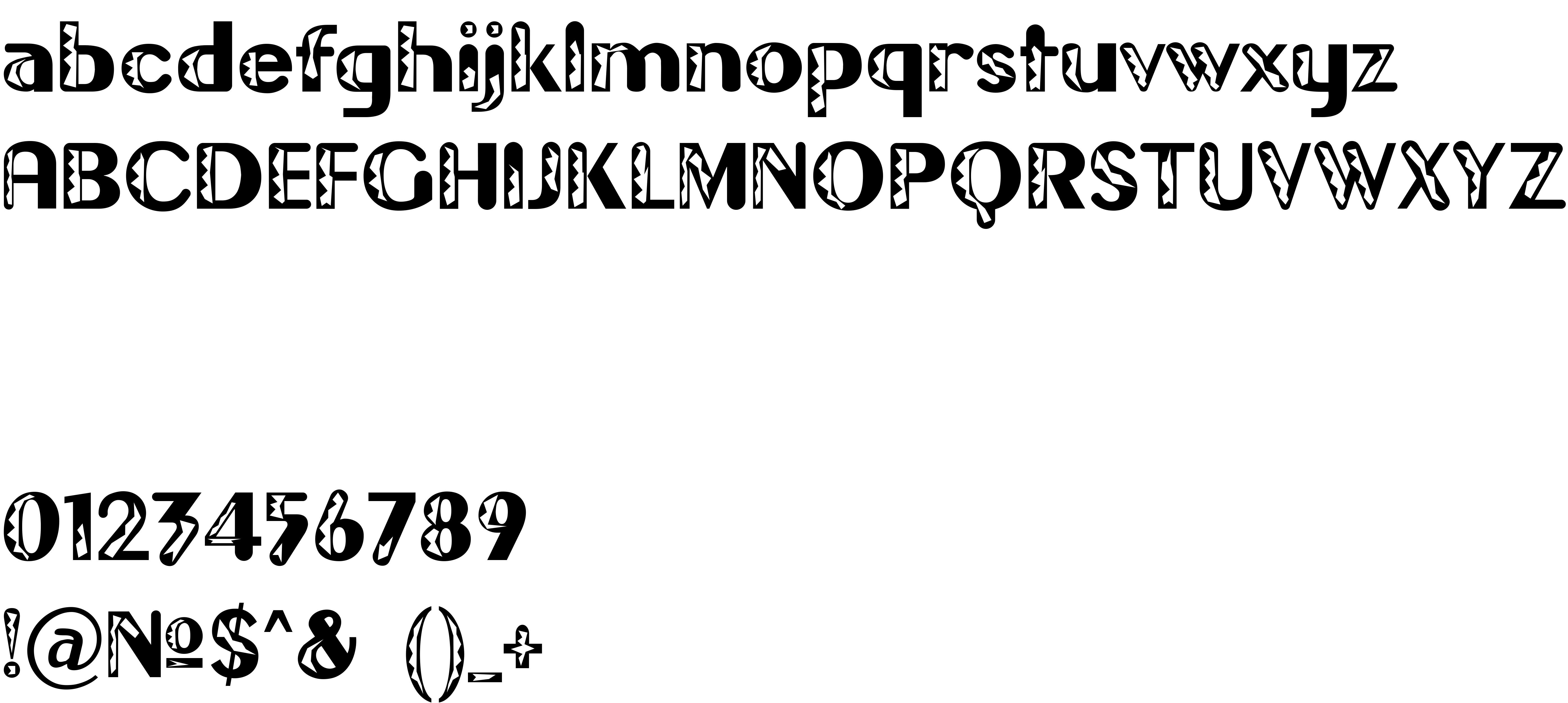
On our website you can download font Gilgongo Doro version 1.0, which belongs to the family Gilgongo Doro (subfamily Regular). Designer - Apostrophe & Graham Meade (You can contact the designer at: mailto:[email protected]).Download Gilgongo Doro free on MyFonts.club. It size - only 35.79 KB All right reserved © 2000-2001, Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 58 times |
| size | 35.79 KB |
| Family | Gilgongo Doro |
| Subfamily | Regular |
| Full name | Gilgongo Doro |
| PostScript name | GilgongoDoro |
| Version | 1.0 |
| Unique ID | Gilgongo Doro: 2001 |
| Description | © Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Designer | Apostrophe & Graham Meade |
| Designer URL | mailto:[email protected] |
| Vendor URL | www.apostrophiclab.com |
| Copyright | © 2000-2001, Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Vendor ID | APOS |

You can connect the font Gilgongo Doro to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gilgongo-doro" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gilgongo-doro);
Activate this font for text in your CSS styles file::
font-family: 'Gilgongo Doro', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gilgongo-doro" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gilgongo Doro', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gilgongo Doro!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.