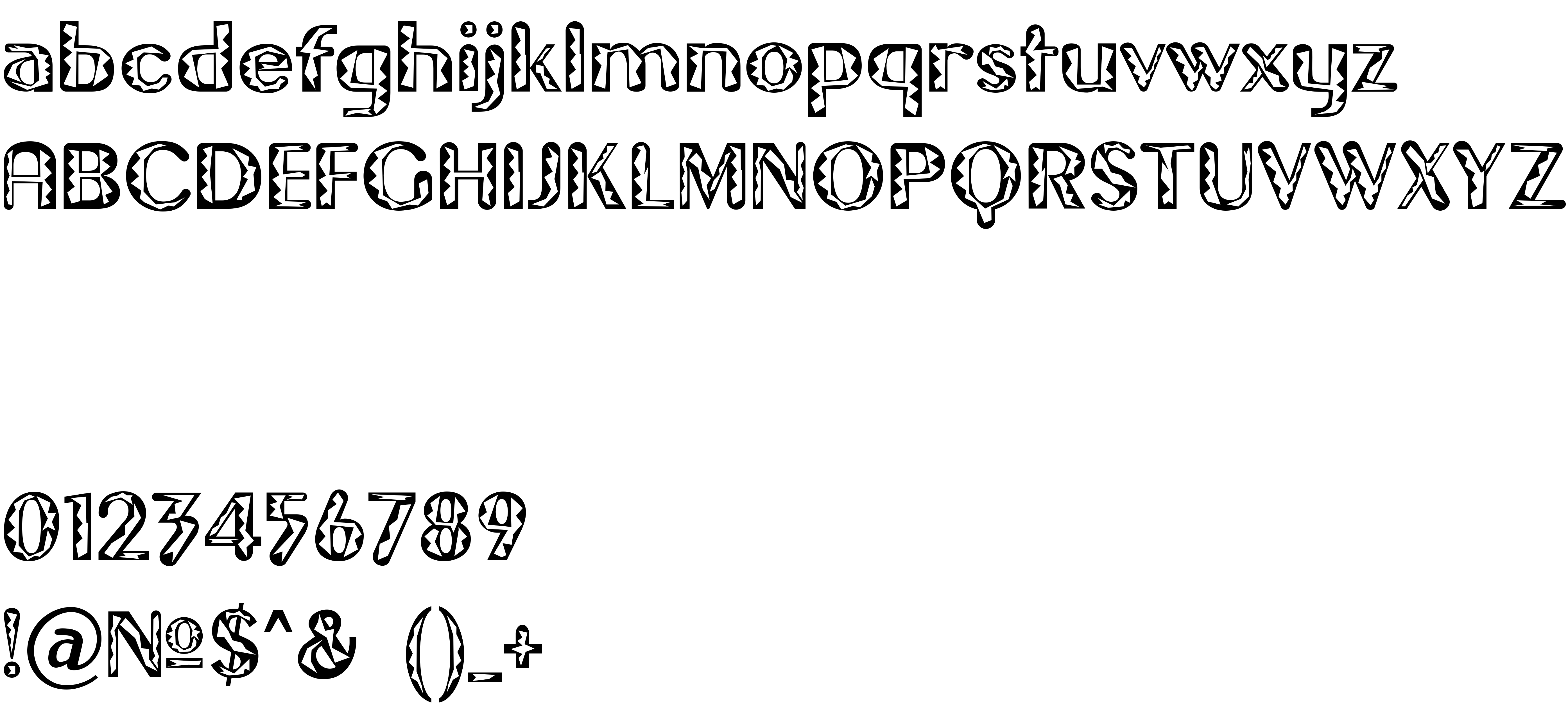
On our website you can download font Gilgongo Tiki version 1.0, which belongs to the family Gilgongo Tiki (subfamily Regular). Designer - Apostrophe & Graham Meade (You can contact the designer at: mailto:[email protected]).Download Gilgongo Tiki free on MyFonts.club. It size - only 41.28 KB All right reserved © 2000-2001, Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 143 times |
| size | 41.28 KB |
| Family | Gilgongo Tiki |
| Subfamily | Regular |
| Full name | Gilgongo Tiki |
| PostScript name | GilgongoTiki |
| Version | 1.0 |
| Unique ID | Gilgongo Tiki: 2001 |
| Description | © Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Designer | Apostrophe & Graham Meade |
| Designer URL | mailto:[email protected] |
| Vendor URL | www.apostrophiclab.com |
| Copyright | © 2000-2001, Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Vendor ID | APOS |

You can connect the font Gilgongo Tiki to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gilgongo-tiki" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gilgongo-tiki);
Activate this font for text in your CSS styles file::
font-family: 'Gilgongo Tiki', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gilgongo-tiki" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gilgongo Tiki', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gilgongo Tiki!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.