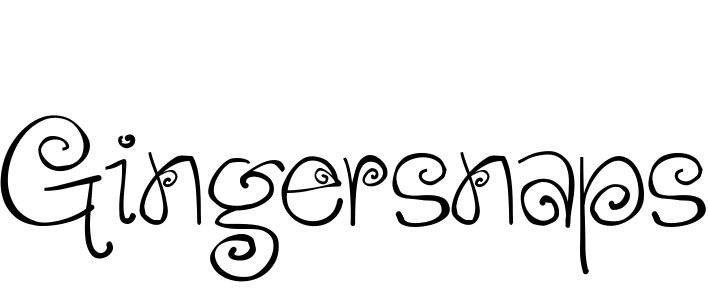
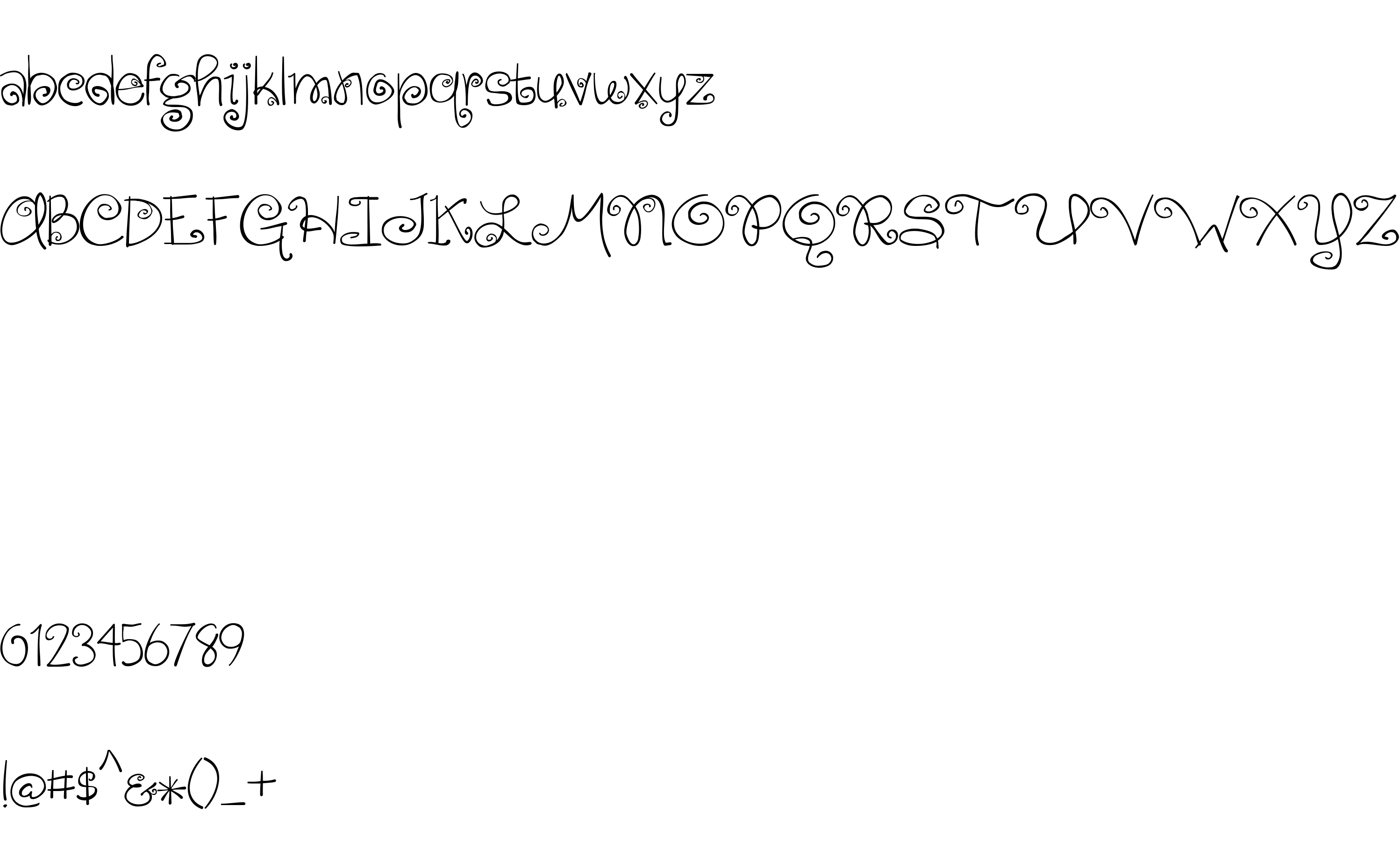
On our website you can download font Gingersnaps version Version 1.000, which belongs to the family Gingersnaps (subfamily Regular). Manufacturer by Brittney Murphy. Designer - Brittney Murphy (You can contact the designer at: www.brittneymurphydesign.com).Download Gingersnaps free on MyFonts.club. It size - only 113.00 KB All right reserved Copyright (c) 2012 by Brittney Murphy. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 75 times |
| size | 113.00 KB |
| Family | Gingersnaps |
| Subfamily | Regular |
| Full name | Gingersnaps |
| PostScript name | Gingersnaps |
| Version | Version 1.000 |
| Unique ID | BrittneyMurphy: Gingersnaps: 2012 |
| Description | Copyright (c) 2012 by Brittney Murphy. All rights reserved. |
| Designer | Brittney Murphy |
| Designer URL | www.brittneymurphydesign.com |
| Trademark | Gingersnaps is a trademark of Brittney Murphy. |
| Manufacturer | Brittney Murphy |
| Vendor URL | www.brittneymurphydesign.com |
| Copyright | Copyright (c) 2012 by Brittney Murphy. All rights reserved. |
| License Description | Free for personal and non-profit use. Commcerical use is $5. See www.brittneymurphydesign.com/type for details. |
| Vendor ID | PYRS |

You can connect the font Gingersnaps to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gingersnaps" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gingersnaps);
Activate this font for text in your CSS styles file::
font-family: 'Gingersnaps', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gingersnaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gingersnaps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gingersnaps!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.