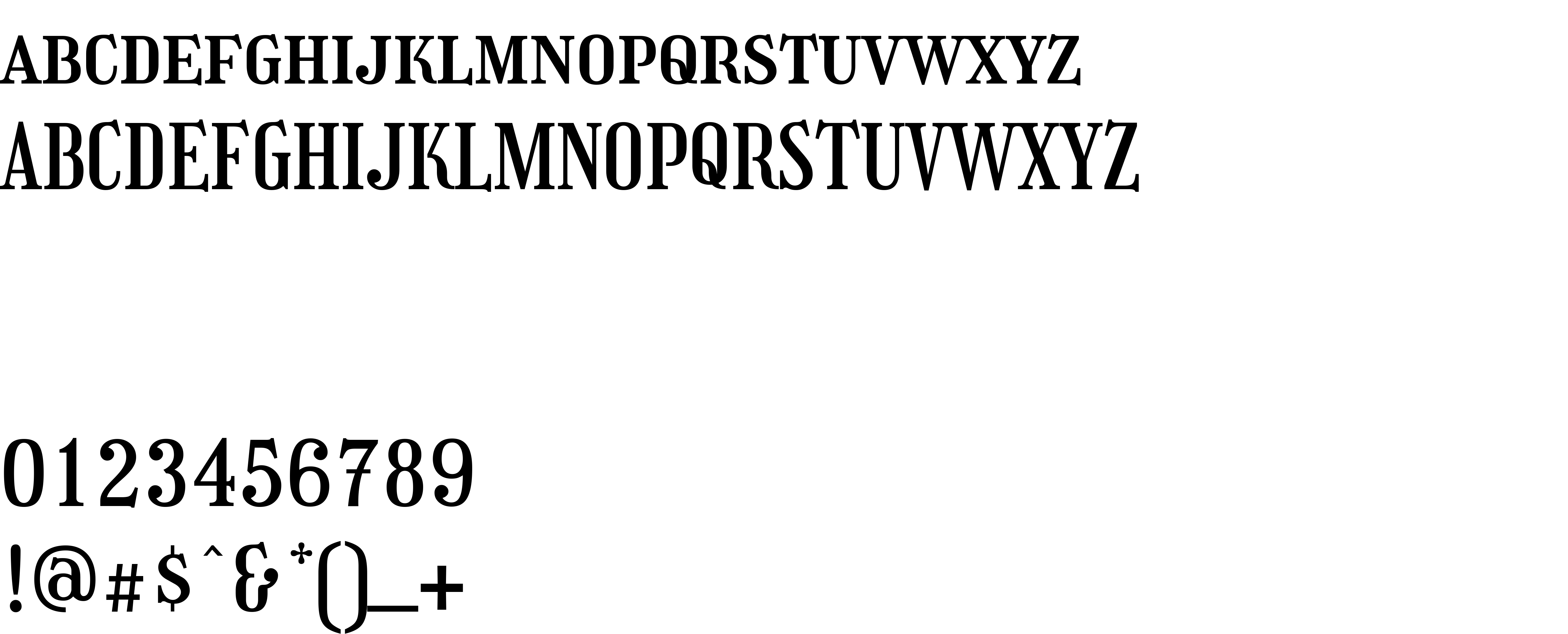
On our website you can download font Girassol version Version 1.004, which belongs to the family Girassol (subfamily Regular). Designer - Liam Spradlin (You can contact the designer at: iamli.am).Download Girassol free on MyFonts.club. It size - only 36.76 KB All right reserved Copyright 2019 The Girassol Project Authors (https://github.com/liamspradlin/Girassol-Display). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 148 times |
| size | 36.76 KB |
| Family | Girassol |
| Subfamily | Regular |
| Full name | Girassol Regular |
| PostScript name | Girassol-Regular |
| Version | Version 1.004 |
| Unique ID | 1.004;LIAM;Girassol-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Liam Spradlin |
| Designer URL | iamli.am |
| Copyright | Copyright 2019 The Girassol Project Authors (https://github.com/liamspradlin/Girassol-Display) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | LIAM |

You can connect the font Girassol to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=girassol" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=girassol);
Activate this font for text in your CSS styles file::
font-family: 'Girassol', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=girassol" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Girassol', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Girassol!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.