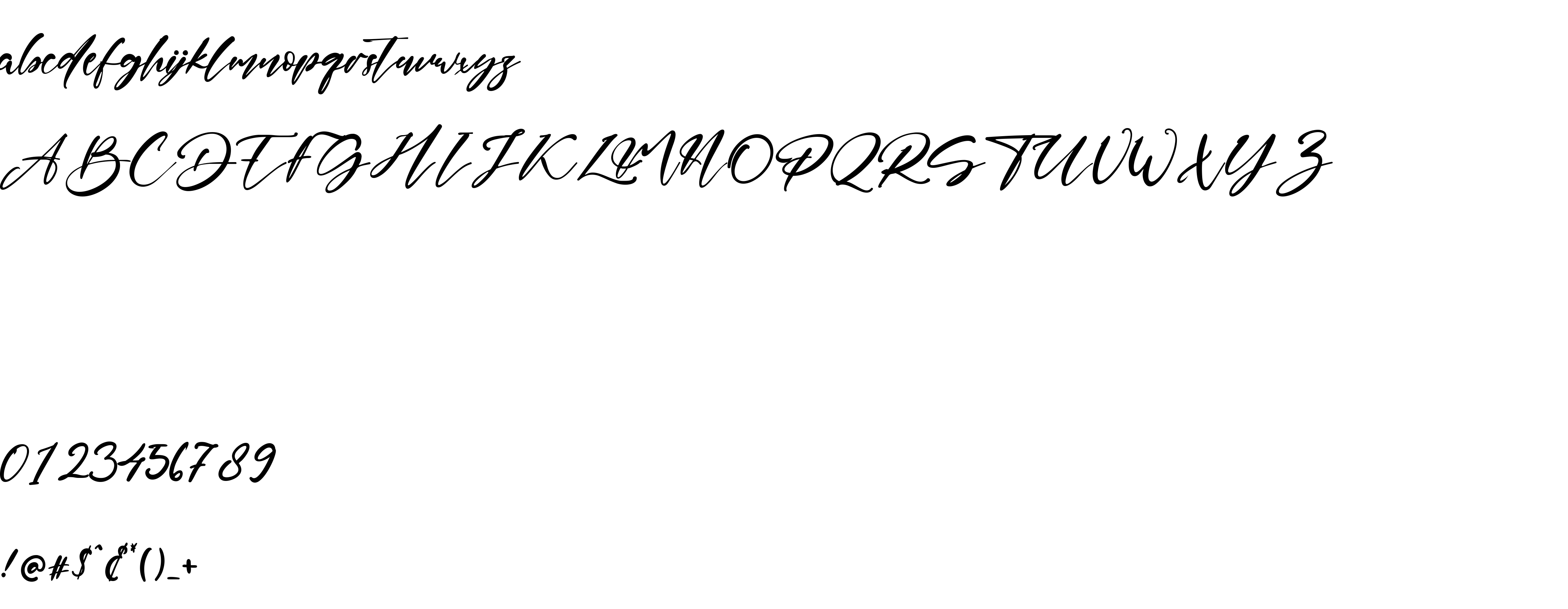
On our website you can download font Glarmoure version Version 1.00;June 2, 2021;FontCreator 12.0.0.2563 64-bit, which belongs to the family Glarmoure (subfamily Regular). Manufacturer by Kong Font. Designer - Kong Font (You can contact the designer at: https://fontkong.com/).Download Glarmoure free on MyFonts.club. It size - only 39.34 KB All right reserved Typeface © (Kong Font). 2021. All Rights Reserved ([email protected]). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 50 times |
| size | 39.34 KB |
| Family | Glarmoure |
| Subfamily | Regular |
| Full name | Glarmoure |
| PostScript name | Glarmoure |
| Version | Version 1.00;June 2, 2021;FontCreator 12.0.0.2563 64-bit |
| Unique ID | Version 1.00;June 2, 2021;FontCreator 12.0.0.2563 64-bit;HL;Glarmoure;2021;FL720 |
| Description | Copyright (c) 2021 by Kong Font ([email protected]) |
| Designer | Kong Font |
| Designer URL | https://fontkong.com/ |
| Trademark | Glarmoure is a trademark of Kong Font ([email protected]) |
| Manufacturer | Kong Font |
| Vendor URL | https://fontkong.com/ |
| Copyright | Typeface © (Kong Font). 2021. All Rights Reserved ([email protected]) |
| Vendor ID | HL |

You can connect the font Glarmoure to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=glarmoure" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=glarmoure);
Activate this font for text in your CSS styles file::
font-family: 'Glarmoure', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=glarmoure" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Glarmoure', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Glarmoure!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.