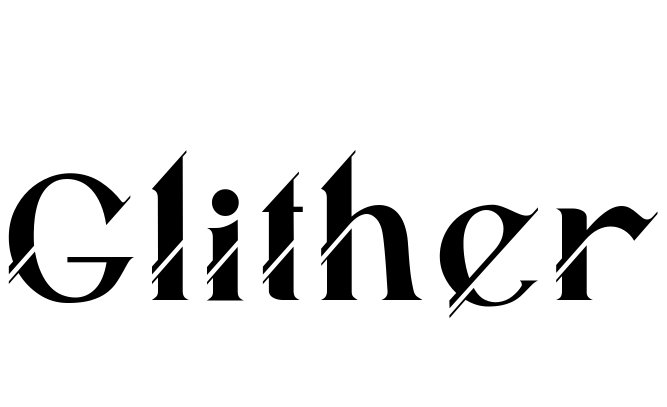
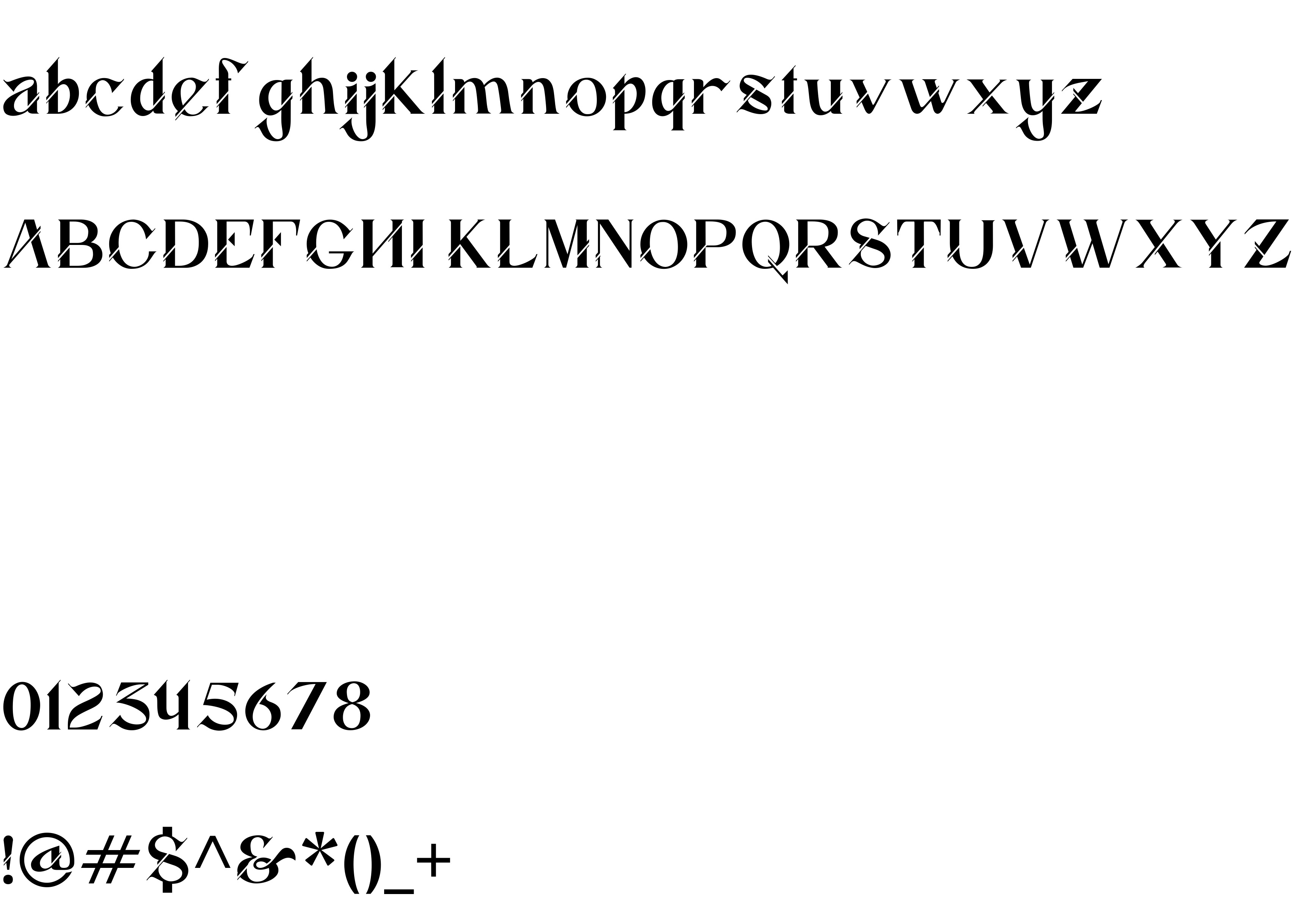
On our website you can download font Glither version Version 1.000, which belongs to the family Glither (subfamily Regular). Manufacturer by Alit Design. Designer - I Made AstawaDownload Glither free on MyFonts.club. It size - only 47.46 KB All right reserved Copyright © 2021 by I Made Astawa. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 111 times |
| size | 47.46 KB |
| Family | Glither |
| Subfamily | Regular |
| Full name | Glither Regular |
| PostScript name | Glither-Regular |
| Version | Version 1.000 |
| Unique ID | 1.000;Alit;Glither-Regular |
| Description | **Glither** brush font is created from brush strokes with black ink, poster color, which is made manually and naturally. Contrasting strokes from thick to thin create a unique impression and are different from other script fonts. Glither is perfect for all design concepts with casual or non-formal themes because it carries the freedom of work. |
| Designer | I Made Astawa |
| Manufacturer | Alit Design |
| Vendor URL | www.alitdesign.net |
| Copyright | Copyright © 2021 by I Made Astawa. All rights reserved. |
| License Description | Just for personal use license |
| Vendor ID | Alit |

You can connect the font Glither to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=glither" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=glither);
Activate this font for text in your CSS styles file::
font-family: 'Glither', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=glither" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Glither', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Glither!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.