On our website you can download font Gloria Hallelujah version Version 1.004 2010, which belongs to the family Gloria Hallelujah (subfamily Regular). Manufacturer by Kimberly Geswein. Designer - Kimberly Geswein (You can contact the designer at: http://kimberlygeswein.com).Download Gloria Hallelujah free on MyFonts.club. It size - only 58.41 KB All right reserved Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 186 times |
| size | 58.41 KB |
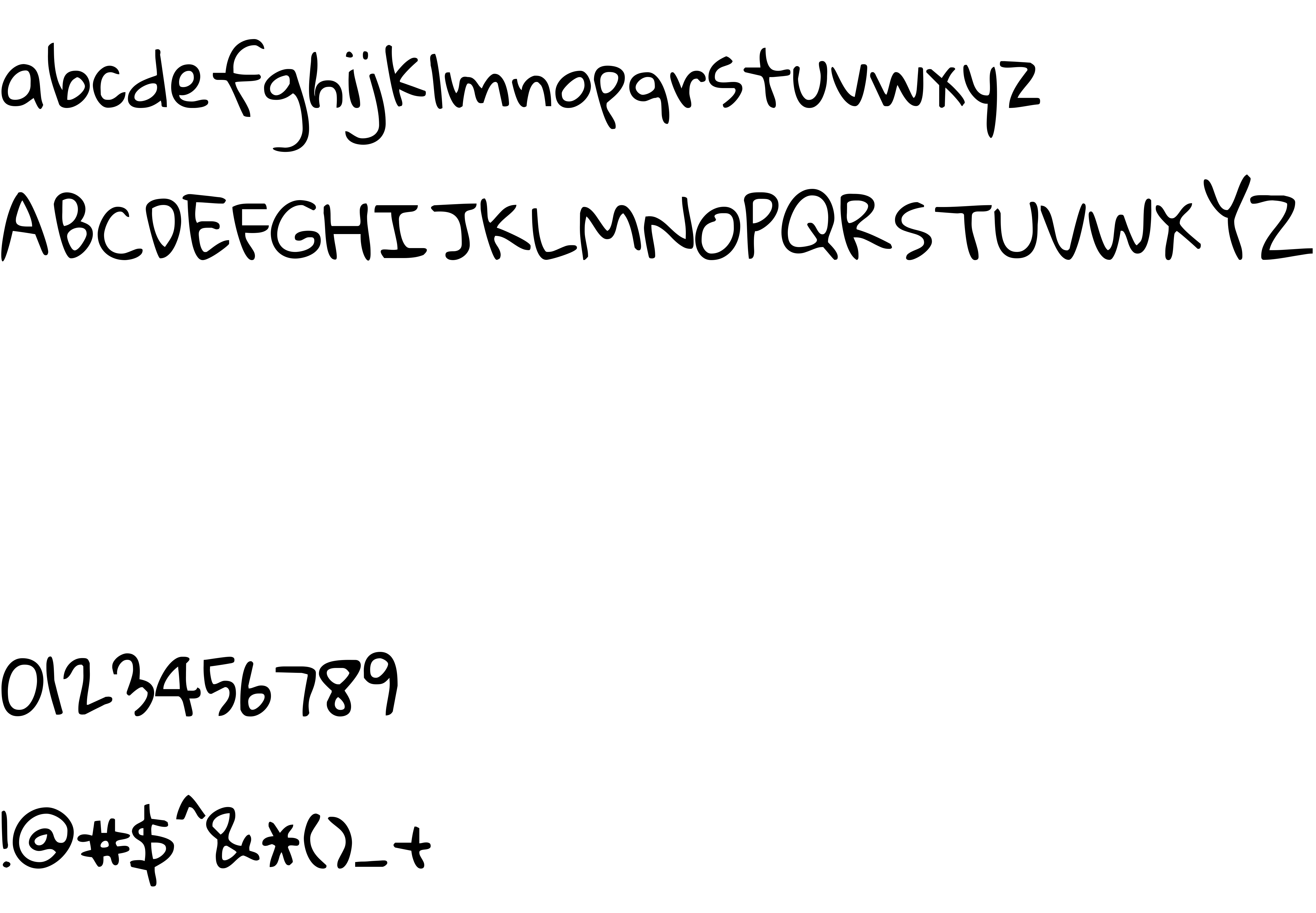
| Family | Gloria Hallelujah |
| Subfamily | Regular |
| Full name | Gloria Hallelujah |
| PostScript name | GloriaHallelujah |
| Version | Version 1.004 2010 |
| Unique ID | 1.004;pyrs;GloriaHallelujah |
| Description | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com) |
| Designer | Kimberly Geswein |
| Designer URL | http://kimberlygeswein.com |
| Manufacturer | Kimberly Geswein |
| Copyright | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com) |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com) |

You can connect the font Gloria Hallelujah to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gloria-hallelujah" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gloria-hallelujah);
Activate this font for text in your CSS styles file::
font-family: 'Gloria Hallelujah', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gloria-hallelujah" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gloria Hallelujah', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gloria Hallelujah!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.