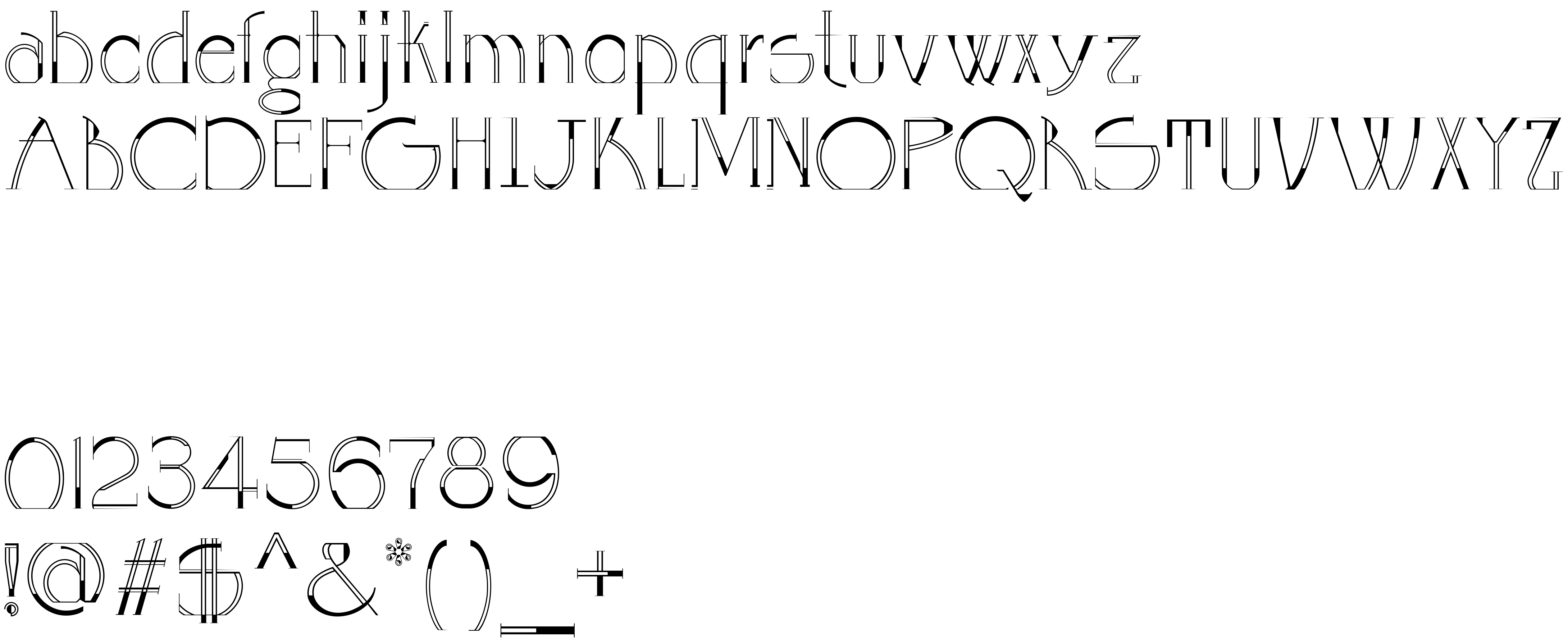
On our website you can download font GOLA UNOLE version Version 1.0, which belongs to the family GOLA UNOLE (subfamily Normal). Manufacturer by Chung deh Tien. Designer - Unicode platform by Chris Harvey (http://www.languagegeek.com/) & typeface design by Chung deh Tien (You can contact the designer at: chungdehtien@yahoo.com).Download GOLA UNOLE free on MyFonts.club. It size - only 214.29 KB All right reserved Copyright (c) 2012 by Chung deh Tien. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 99 times |
| size | 214.29 KB |
| Family | GOLA UNOLE |
| Subfamily | Normal |
| Full name | GOLA UNOLE |
| PostScript name | GOLAUNOLE |
| Version | Version 1.0 |
| Unique ID | 1.000;pyrs;GOLAUNOLE |
| Description | Copyright (c) 2012 by Chung deh Tien. All rights reserved. |
| Designer | Unicode platform by Chris Harvey (http://www.languagegeek.com/) & typeface design by Chung deh Tien |
| Designer URL | chungdehtien@yahoo.com |
| Trademark | GOLA UNOLE is a trademark of Chung deh Tien. |
| Manufacturer | Chung deh Tien |
| Vendor URL | chungdehtien@yahoo.com |
| Copyright | Copyright (c) 2012 by Chung deh Tien. All rights reserved. |
| License Description | LICENSE AGREEMENT |
| Vendor ID | pyrs |

You can connect the font GOLA UNOLE to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gola-unole" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gola-unole);
Activate this font for text in your CSS styles file::
font-family: 'GOLA UNOLE', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gola-unole" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GOLA UNOLE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GOLA UNOLE!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.