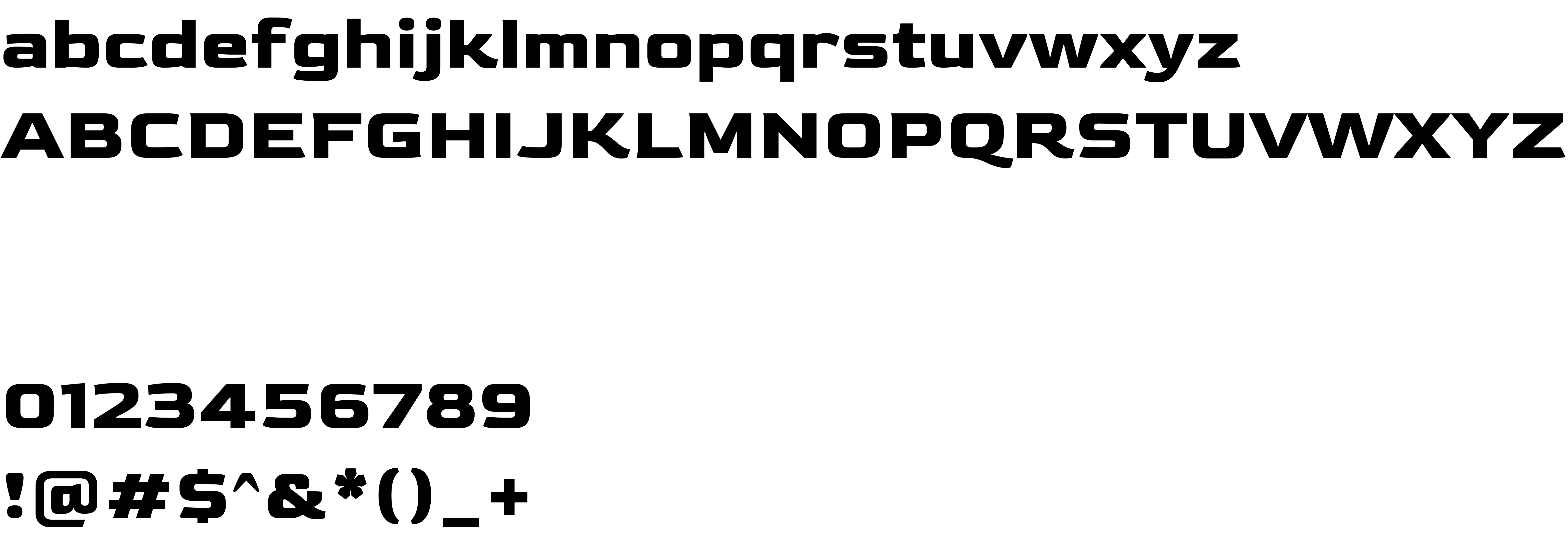
On our website you can download font Goldman version Version 1.000; ttfautohint (v1.8.3), which belongs to the family Goldman (subfamily Regular). Designer - Jaikishan Patel (You can contact the designer at: http://jaiki.in).Download Goldman free on MyFonts.club. It size - only 76.13 KB All right reserved Copyright 2018 The Goldman Project Authors (https://github.com/magictype/goldman). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 466 times |
| size | 76.13 KB |
| Family | Goldman |
| Subfamily | Regular |
| Full name | Goldman Regular |
| PostScript name | Goldman-Regular |
| Version | Version 1.000; ttfautohint (v1.8.3) |
| Unique ID | 1.000;NONE;Goldman-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Designer | Jaikishan Patel |
| Designer URL | http://jaiki.in |
| Vendor URL | magictype.in |
| Copyright | Copyright 2018 The Goldman Project Authors (https://github.com/magictype/goldman) |
| License URL | https://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Vendor ID | NONE |

You can connect the font Goldman to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=goldman" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=goldman);
Activate this font for text in your CSS styles file::
font-family: 'Goldman', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=goldman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goldman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goldman!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.