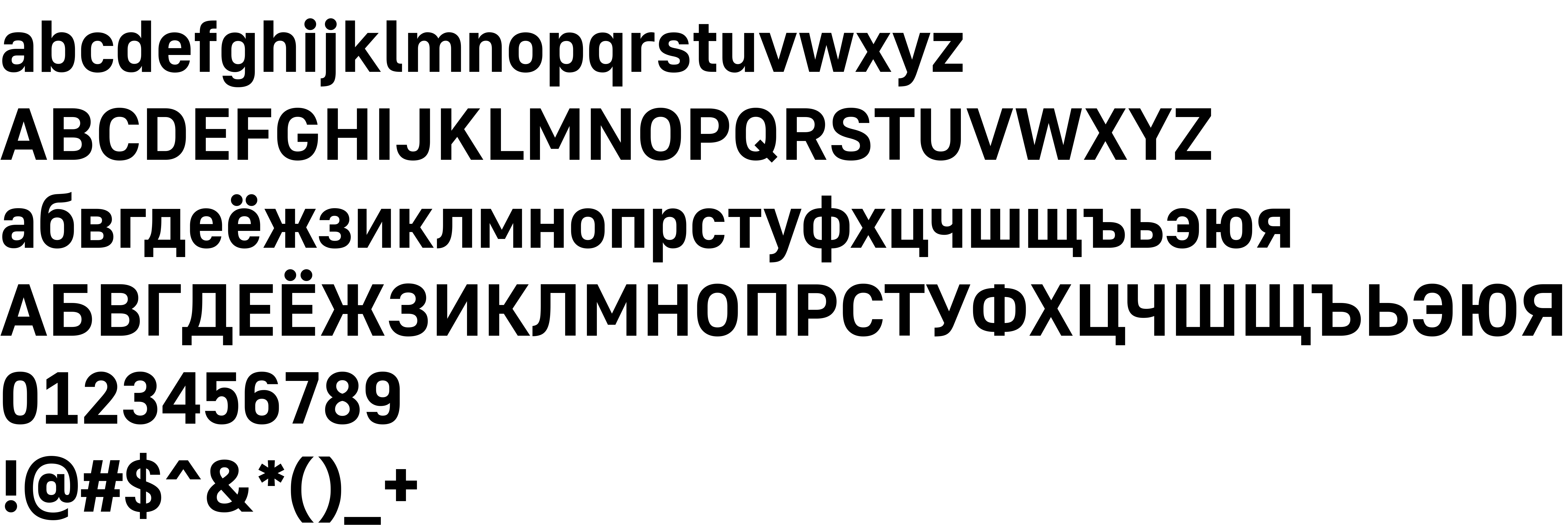
On our website you can download font Golos UI version Version 2.000, which belongs to the family Golos UI (subfamily Regular). Manufacturer by ParaType Ltd. Designer - A.Korolkova, Vitaly Kuzmin (You can contact the designer at: http://www.paratype.com/help/designers).Download Golos UI free on MyFonts.club. It size - only 139.00 KB All right reserved Copyright © 2019, ParaType Ltd. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 141 times |
| size | 139.00 KB |
| Family | Golos UI |
| Subfamily | Regular |
| Full name | Golos UI |
| PostScript name | GolosUI-Regular |
| Version | Version 2.000 |
| Unique ID | ParaTypeLtd: Golos UI: 2020 |
| Description | Golos UI is an uniwidth sans-serif commissioned by Smena and AIC Media for state and social service websites. Golos UI suits perfectly for interfaces. Its slightly narrowed proportions save space in controls and menu bars. Uniwidth means that the line length is the same for all weights. Golos UI was designed by Alexandra Korolkova and Vitaly Kuzmin and released by Paratype in 2020. |
| Designer | A.Korolkova, Vitaly Kuzmin |
| Designer URL | http://www.paratype.com/help/designers |
| Trademark | This software is a property of ParaType Ltd. Golos is a registered trademark of Smena Ltd. |
| Manufacturer | ParaType Ltd |
| Vendor URL | http://www.paratype.com |
| Copyright | Copyright © 2019, ParaType Ltd. All rights reserved. |
| License URL | http://scripts.sil.org/OFL |
| License Description | http://scripts.sil.org/OFL |
| Vendor ID | PARA |
| Mac font menu name | Golos UI |

You can connect the font Golos UI to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=golos-ui" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=golos-ui);
Activate this font for text in your CSS styles file::
font-family: 'Golos UI', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=golos-ui" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Golos UI', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Golos UI!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.