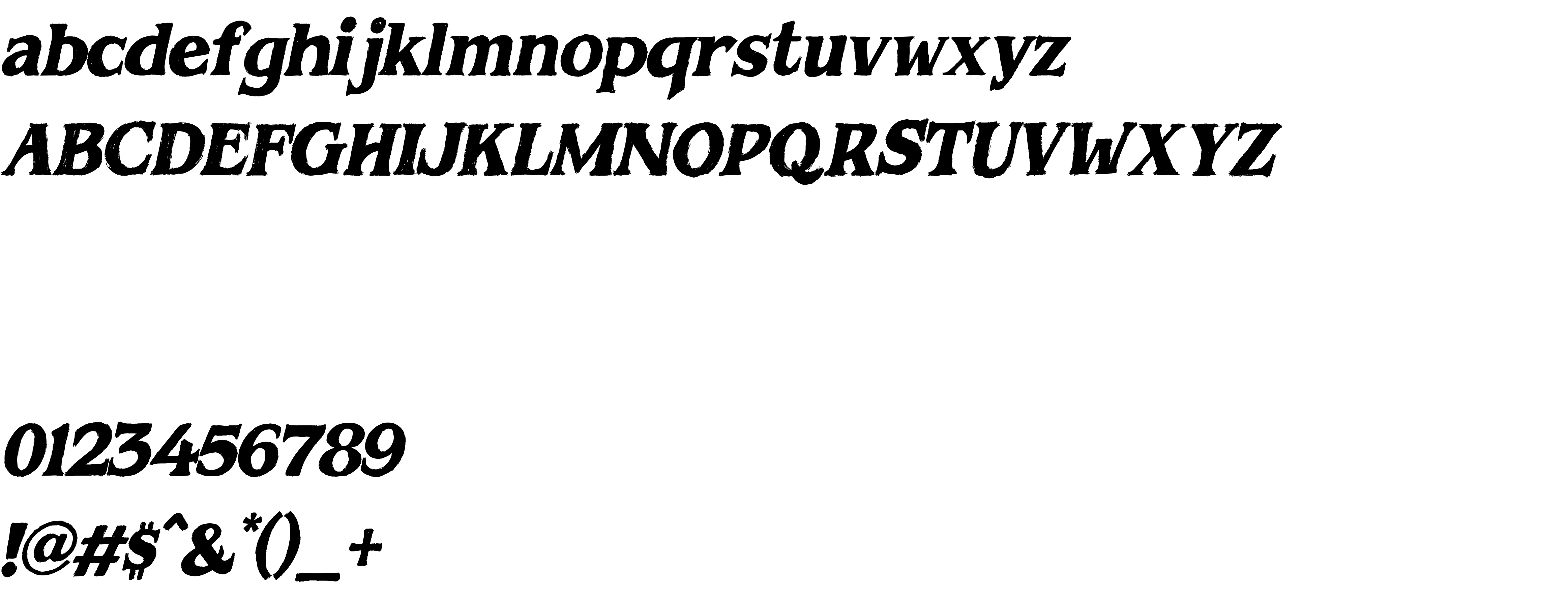
On our website you can download font Good Vibrations version Version 1.00;June 13, 2020;, which belongs to the family Good Vibrations (subfamily Regular).Download Good Vibrations free on MyFonts.club. It size - only 358.50 KB All right reserved Good Vibrations Typeface © (PremiereGraphics). 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 46 times |
| size | 358.50 KB |
| Family | Good Vibrations |
| Subfamily | Regular |
| Full name | Good Vibrations |
| PostScript name | GoodVibrations |
| Version | Version 1.00;June 13, 2020; |
| Unique ID | Good Vibrations:Version 1.00 |
| Vendor URL | https://sellfy.com/premieregraphics |
| Copyright | Good Vibrations Typeface © (PremiereGraphics). 2020. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Good Vibrations to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=good-vibrations" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=good-vibrations);
Activate this font for text in your CSS styles file::
font-family: 'Good Vibrations', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=good-vibrations" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Good Vibrations', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Good Vibrations!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.