On our website you can download font Goola version Version 2.00, which belongs to the family Goola (subfamily Black). Manufacturer by Meir Sadan. Designer - Meir Sadan (You can contact the designer at: mailto:[email protected]).Download Goola free on MyFonts.club. It size - only 25.38 KB All right reserved Copyright (C) 1998 [email protected]. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 155 times |
| size | 25.38 KB |
| Family | Goola |
| Subfamily | Black |
| Full name | Goola Black |
| PostScript name | GoolaBlack |
| Version | Version 2.00 |
| Unique ID | Meir Sadan Goola Black |
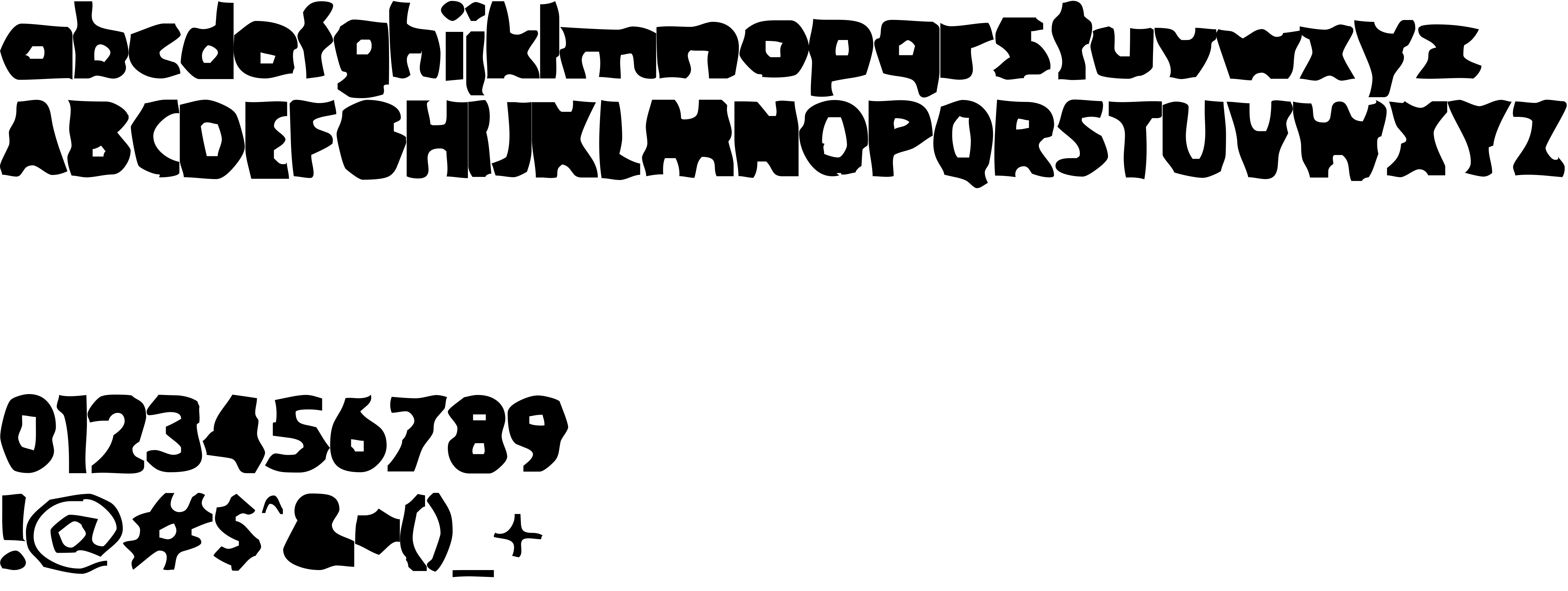
| Description | This ink catastrophe you see below is called the Goola typeface. This font is the hallmark of bad taste and excessive weight gaining. In spite of the heaviness of this typeface, it still has a fairly high level of chunkiness. Some sort of element that keeps it "strong". |
| Designer | Meir Sadan |
| Designer URL | mailto:[email protected] |
| Trademark | All Rights Reserved! |
| Manufacturer | Meir Sadan |
| Vendor URL | http://sadan.com/ |
| Copyright | Copyright (C) 1998 [email protected] |
| License URL | http://sadan.com/ |
| License Description | 1. Do not distribute this file. |
| Vendor ID | MEIR |

You can connect the font Goola to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=goola" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=goola);
Activate this font for text in your CSS styles file::
font-family: 'Goola', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=goola" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goola', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goola!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.