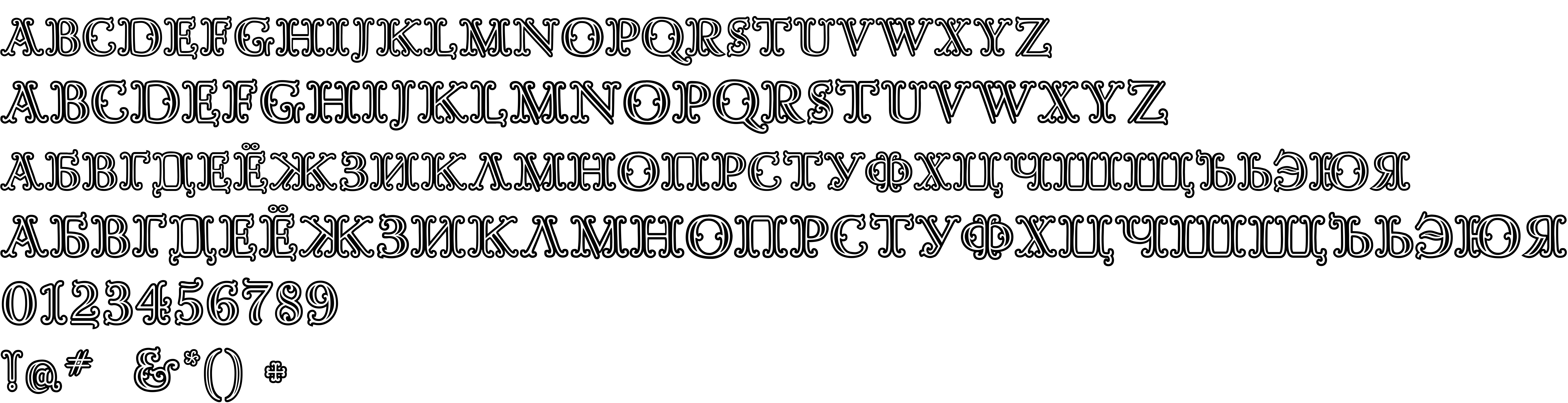
On our website you can download font Goudy Decor InitialC version Version 1.000 2009 initial release, which belongs to the family Goudy Decor InitialC (subfamily Regular). Manufacturer by Monotype (latin) A.Gophmann (cyr.code page).Download Goudy Decor InitialC free on MyFonts.club. It size - only 281.99 KB All right reserved Copyright (c) Monotype (latin) A.Gophmann (cyr.code page), 2009. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 46 times |
| size | 281.99 KB |
| Family | Goudy Decor InitialC |
| Subfamily | Regular |
| Full name | Goudy Decor InitialC |
| PostScript name | GoudyDecorInitialC |
| Preferred family | Goudy Decor InitialC |
| Preferred subfamily | Regular |
| Version | Version 1.000 2009 initial release |
| Unique ID | Monotype(latin)A.Gophmann(cyr.codepage): Goudy Decor InitialC: 2009 |
| Trademark | Goudy Decor InitialC is a trademark of Monotype (latin) A.Gophmann (cyr.code page). |
| Manufacturer | Monotype (latin) A.Gophmann (cyr.code page) |
| Copyright | Copyright (c) Monotype (latin) A.Gophmann (cyr.code page), 2009. All rights reserved. |
| Vendor ID | SWAP |
| Mac font menu name | Goudy Decor InitialC |

You can connect the font Goudy Decor InitialC to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=goudy-decor-initialc" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=goudy-decor-initialc);
Activate this font for text in your CSS styles file::
font-family: 'Goudy Decor InitialC', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=goudy-decor-initialc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goudy Decor InitialC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goudy Decor InitialC!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.