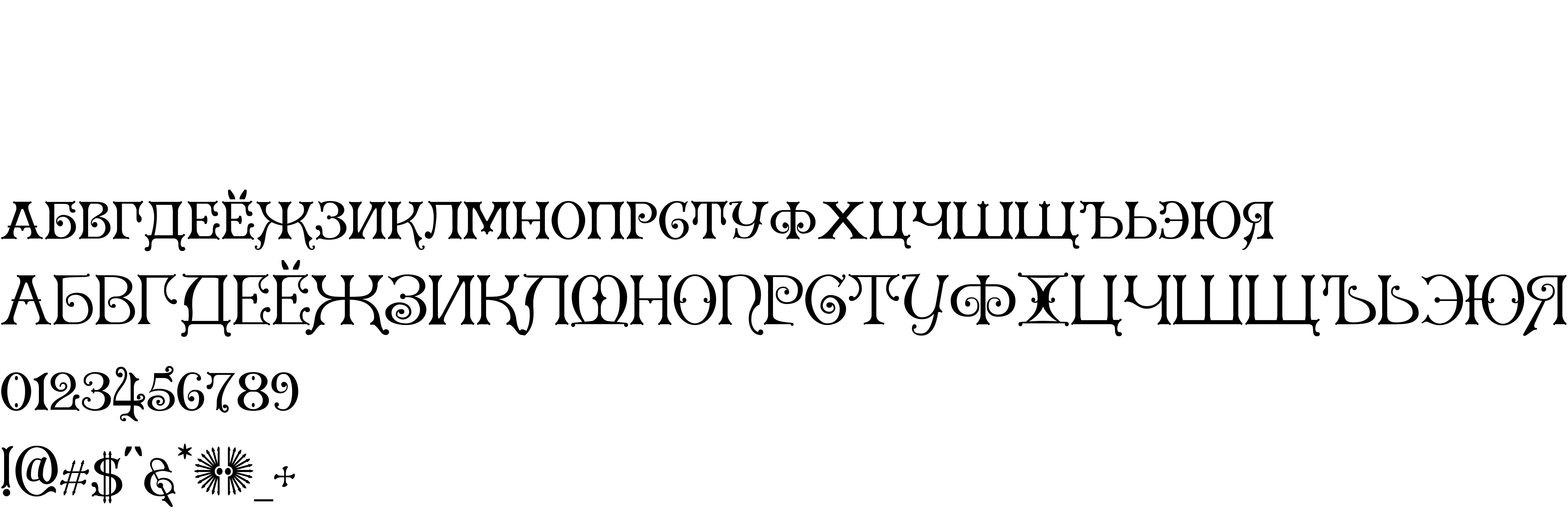
On our website you can download font GranvilleC version Version 1.000 2010 initial release, which belongs to the family GranvilleC (subfamily Regular). Manufacturer by A.Gophmann cyr. code page on base font by Greater Albion Typefounders. Designer - Paul J. Lloyd & A.Gophmann (cyr. code page)Download GranvilleC free on MyFonts.club. It size - only 89.81 KB All right reserved Copyright (c) A.Gophmann cyr. code page on base font by Greater Albion Typefounders, 2010. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 210 times |
| size | 89.81 KB |
| Family | GranvilleC |
| Subfamily | Regular |
| Full name | GranvilleC |
| PostScript name | GranvilleC |
| Version | Version 1.000 2010 initial release |
| Unique ID | A.Gophmanncyr.codepageonbasefontbyGreaterAlbionTypefounders: GranvilleC: 2010 |
| Description | Copyright (c) 2010 by Greater Albion Typefounders. All rights reserved. |
| Designer | Paul J. Lloyd & A.Gophmann (cyr. code page) |
| Trademark | GranvilleC is a trademark of A.Gophmann cyr. code page on base font by Greater Albion Typefounders. |
| Manufacturer | A.Gophmann cyr. code page on base font by Greater Albion Typefounders |
| Copyright | Copyright (c) A.Gophmann cyr. code page on base font by Greater Albion Typefounders, 2010. All rights reserved. |
| Vendor ID | SWAP |

You can connect the font GranvilleC to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=granvillec" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=granvillec);
Activate this font for text in your CSS styles file::
font-family: 'GranvilleC', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=granvillec" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GranvilleC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GranvilleC!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.