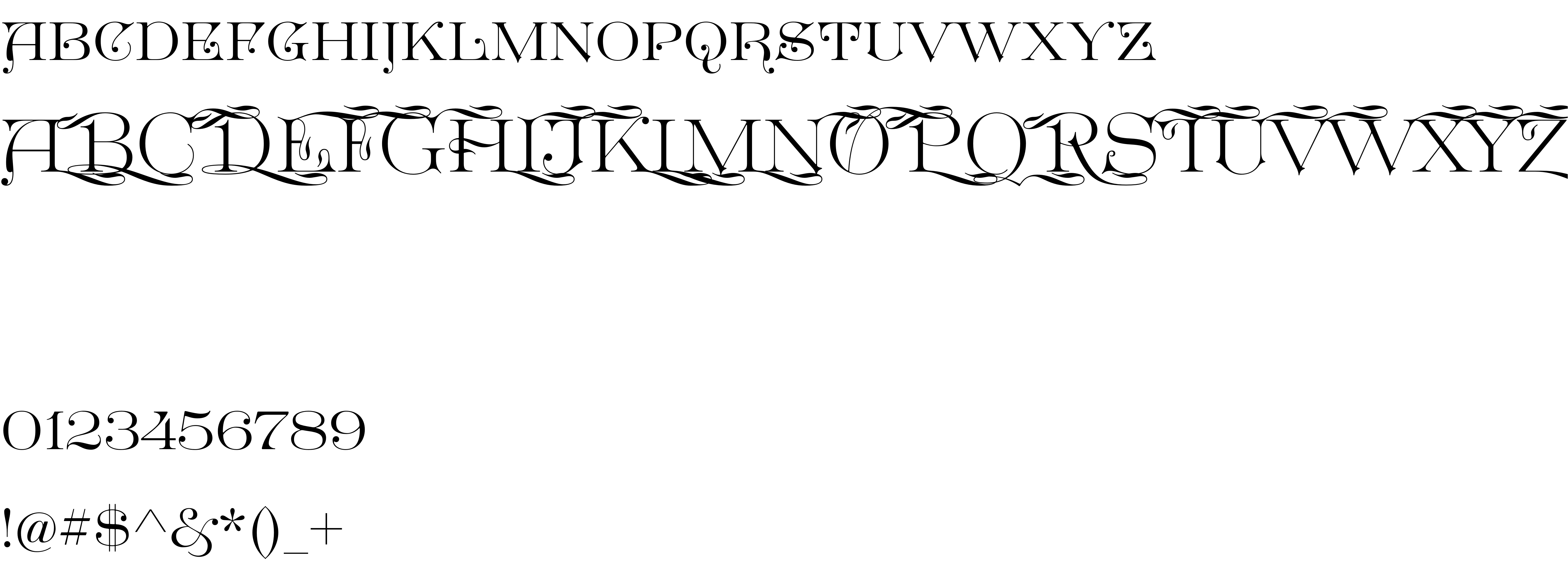
On our website you can download font Great Victorian version Version 1.100, which belongs to the family Great Victorian Standard (subfamily Regular). Manufacturer by Ryoichi Tsunekawa. Designer - Ryoichi Tsunekawa (You can contact the designer at: http://dharmatype.com).Download Great Victorian free on MyFonts.club. It size - only 93.53 KB All right reserved Copyright (c) 2012 by Ryoichi Tsunekawa. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 134 times |
| size | 93.53 KB |
| Family | Great Victorian Standard |
| Subfamily | Regular |
| Full name | GreatVictorian-Standard |
| PostScript name | GreatVictorian-Standard |
| Preferred family | Great Victorian |
| Preferred subfamily | Standard |
| Version | Version 1.100 |
| Unique ID | RyoichiTsunekawa: Great Victorian Standard: 2012 |
| Description | Copyright (c) 2012 by Ryoichi Tsunekawa. All rights reserved. |
| Designer | Ryoichi Tsunekawa |
| Designer URL | http://dharmatype.com |
| Trademark | Great Victorian Standard is a trademark of Ryoichi Tsunekawa. |
| Manufacturer | Ryoichi Tsunekawa |
| Copyright | Copyright (c) 2012 by Ryoichi Tsunekawa. All rights reserved. |
| Vendor ID | dhrm |

You can connect the font Great Victorian to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=great-victorian" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=great-victorian);
Activate this font for text in your CSS styles file::
font-family: 'Great Victorian', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=great-victorian" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Great Victorian', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Great Victorian!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.