On our website you can download font Gregphix version Version 1.000 2005 initial release, which belongs to the family Gregphix (subfamily Regular). Manufacturer by Gregory Yiannaki. Designer - Gregory Yiannaki (You can contact the designer at: http://www.gregphix.com).Download Gregphix free on MyFonts.club. It size - only 44.05 KB All right reserved Copyright (c) Gregory Yiannaki, 2005. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 74 times |
| size | 44.05 KB |
| Family | Gregphix |
| Subfamily | Regular |
| Full name | Gregphix |
| PostScript name | Gregphix |
| Preferred family | Gregphix |
| Preferred subfamily | Regular |
| Version | Version 1.000 2005 initial release |
| Unique ID | GregoryYiannaki: Gregphix: 2005 |
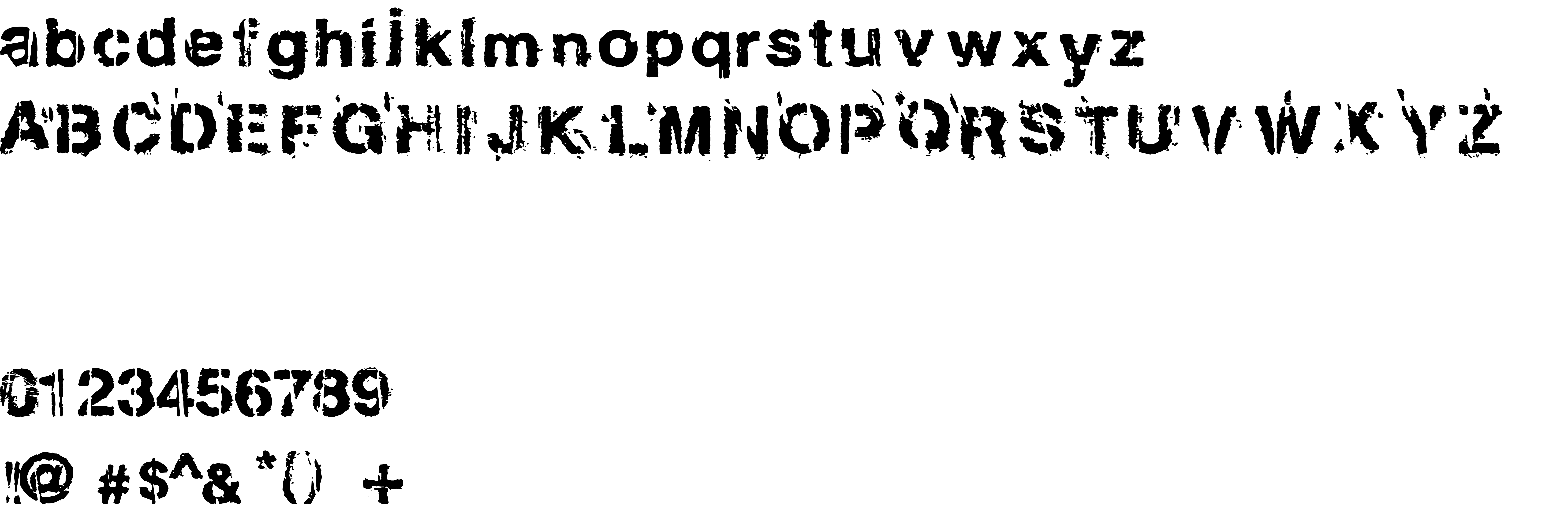
| Description | This font was created using lettraset helvetica, transfered to paper, cut and drug some parts from letters with the use of cutter and finally scan into photoshop. Gregory Yiannaki [email protected] |
| Designer | Gregory Yiannaki |
| Designer URL | http://www.gregphix.com |
| Trademark | Gregphix is a trademark of Gregory Yiannaki. |
| Manufacturer | Gregory Yiannaki |
| Vendor URL | http://www.gregphix.com |
| Copyright | Copyright (c) Gregory Yiannaki, 2005. All rights reserved. |
| Vendor ID | HL |
| Mac font menu name | Gregphix |

You can connect the font Gregphix to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=gregphix" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=gregphix);
Activate this font for text in your CSS styles file::
font-family: 'Gregphix', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=gregphix" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gregphix', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gregphix!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.